Väriteemaan muokkaaminen ja muutakin CSS-muotoiluja
Harjoituksessa www-sivuston kaikilla sivuilla käytetään samoja värisävyjä tietyissä sivun osissa. Värisävyt poimitaan kuvasta Paint-ohjelmalla.
Tehtävä 1. Värit etusivun kuvasta
Väriteema www-sivulle voidaan rakentaa poimimalla värit kuvasta. Tällä tavalla voidaan esimerkiksi toteuttaa yrityksen
tai muun yhteisön www-sivut käyttäen Windowsin Paint-ohjelmaa.
<p style="color: Aqua"> Väri nimellä </p><p style="color: #00FFFF"> Väri heksalukuna </p><p style="color: RGB(0,255,255)"> Väri RGB-koodina </p>VÄRIN ASETUS NIMELLÄ:
- Väri voidaan asettaa CSS-ohjeella värin englannin kielisellä nimellä, värejä on 140
-
<p style="color: PaleVioletRed"> Haalea punavioletti </p>- astettaa tekstinvärin - Kokoelman värien englannin kielisiä nimiä löydät täältä
- Värien asettaminen nimellä rajoittaa käytettävissä olevia värisävyjä, parempi vaihtoehto on käyttää RGB-koodia tai heksalukua
VÄRIN ASETUS HEKSALUKUNA:
- Värin heksaluku-arvossa voi olla numeroita 0 - 9 ja kirjaimia A - F
-
<p style="background-color: #6B8E23"> Oliivinvihreä </p>- astettaa taustanvärin - Värin heksaluku-arvossa on kuusi numeroa heksalukuna, jos kaikki arvot on samat voidaan arvo kirjoittaa kolmella numerona esim. #222222 voidaan kirjoittaa #222 tai BBBBBB kirjoittaa #BBB
- Värien heksakoodeja löydät mm web-värigeneraattoreista, esim täältä
VÄRIN ASETUS RGB-KOODILLA:
- RGB-koodissa tuotetaan värisävy kolmella numeroarvolla (0-255)
- RGB-koodi koostuu punaisen (Red), vihreä (Green) ja sininen (Blue) numero-arvosta joiden yhdistelmästä näytönohjain tuottaa värisävyt
- Värin RGB-koodin voi selvittää kuvasta esimerkiksi Windowsin Paint ohjelman Värivalitsin-työkalulla
- Lisää RGB-koodeista löydät täältä
- Huomaa, RGB-koodin avulla voidaan väristä tehdä läpikuultava (RGBA-asetuksilla), eli tausta näkyy esimerkiksi tekstin läpi
<p style="background-color: RGB(117,129,71) color= RGB(255,233,1)"> Värejä </p> - astettaa taustan- ja tekstinvärin
VÄRIKOODI - LUKUJÄRJESTELMÄT
Tämän tekstin taustaväri on asetettu RGB-arvossa desimaalilukuna, RGB( 255, 9, 87).
Sama taustaväri mutta asetettu heksalukuna, #FF0957.
Desimaaliluku 255 = heksaluku FF = binääriluku 1111 1111
Desimaaliluku 9 = heksaluku 09 = binääriluku 0000 1001
Desimaaliluku 87 = heksaluku 57 = binääriluku 0101 0111
1. TAVOITE:
-
header- jafooter-elementtien taustaväri on sama tummaväri -
menu- jaaside-elementeissä sama tumma taustaväri joka on eri väri kuin edellisissä (yllä) -
body-elementin eli sivun taustaväri on vaalea, kuvasta otettu ja sellainen mistä teksti erottuu -
menu-elementissä painikkeiden taustaväri sekä tekstinväri vaihtuu kun hiiren osoitin on kohdalla -
menu-elementin painikkeisiin tehdään linkit ja tarvittavat tekstivärit eri tilanteissa - www-elementeille varjoja, esimerkiksi kuvalle, menu-painikkeille ja aside-osalle
- Käytetään Googlen fontti-tyyppiä
2. Käynnistä Paint-ohjelma (vasemmalla alhaalla Windows-painike ja Windowsin apuohjelmat):
- Avaa aiemmin tallennettu kuva1.jpg (auton kuva) Paint-ohjelmaan
- Kuvaa voi zoomata (suurentaa) Näytä - Lähennä valinnalla
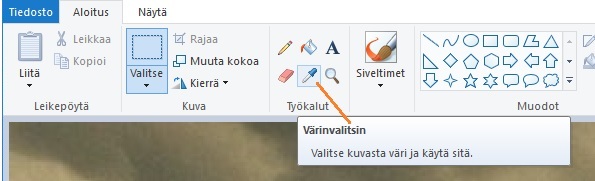
- Valitaan aluksi Paintissä Värivalitsin-työkalu, värivalitsimella voidaan poimia kuvasta väri

- Valitaan värivalitsimella tummanvihreä väri (kuva) keltaisen renkaan alueelta

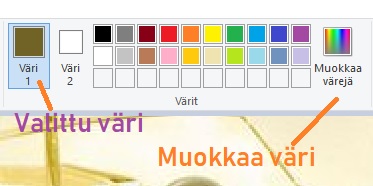
- Valittu väri (vasemmalla kuvassa), klikkaa Muokkaa värejä (kuvassa oikealla).

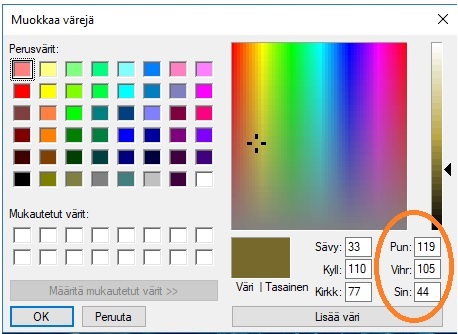
- Aukeavassa Muokkaa värejä-ikkunassa, tarvittava värikoodi on oranssilla ympyröity ja halutessa voi oikeassa
reunassa olevalla kolmiolla säätää värisävyä

- Siirrä Muokkaa värejä sellaiseen paikkaan että näet koodin ja Notepad-ohjelmassa koodauksen yhtä aikaa.
2. Seuraavaksi värikoodi vaihdetaan HTML-koodauksessa menu - li elementin taustaväriksi RGB-koodilla.
- Etsi HTML-koodin alusta style-elementistä,
.menu li-ohje ja asetusbackground-color :#33b5e5;- kirjoita keltaisen kohdan paikalle
värikoodi seuraavastiRGB(119,105,44) - tarkista vielä että rivin lopussa on puolipiste ( ; )
- Talleta HTML-tiedosto ja päivitä www-sivu selaimessa
- Tarkista näkyykö Paint:ssä valittu väri www-sivulla
3. Laitetaan sama värikoodi aside elementin taustaväriksi.
- Etsi HTML-koodin alusta ylhäältä style-elementistä,
.aside-ohje jabackground-color :#33b5e5;
kirjoita (tai kopioi-liitä) sama RGB-koodi tännekin- tarkista vielä että rivin lopussa on puolipiste ( ; )
- Talleta HTML-tiedosto ja päivitä www-sivu
- Tarkista näkyykö tämäkin www-sivulla
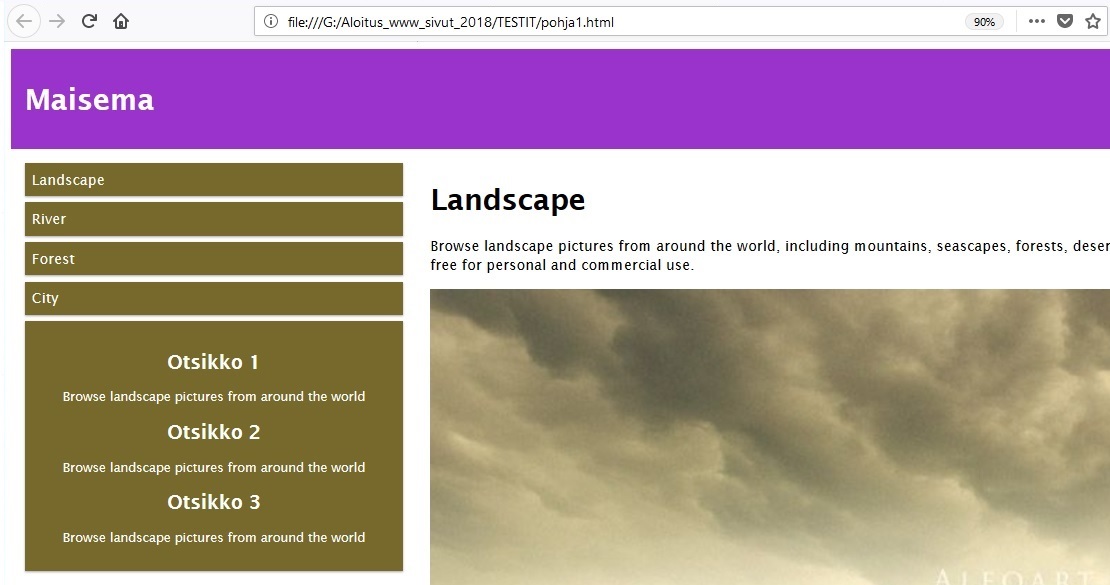
Tilanne tässä vaiheessa www-sivulla, menu- ja aside-osissa väri vaihdettu:

4. Vaihdetaan header- ja footer-osien taustaväri:
- Jälleen Paint-ohjelman Värivalitsimella valitaan kuva1.jpg kuvasta väri
- Otetaan kuvasta tällä kertaa tummahko ruskea-sävy
- Vaihda valittu RGB-värikoodi aluksi header-osan background-color -muotoiluun HTML-koodauksen style-osassa
.header-ohje jabackground-color :#9933cc;- kirjoita keltaisella korostetun värikoodin kohdalle valitsemasi värin RGB-koodi
- Kopioi RGB-värikoodi ja Liitä se footer-osan background-color -muotoiluun
- Tallenna ja Päivitä sekä Tarkista tulos, www-sivun ylä- ja ala-osan väri
Tilanne www-sivulla, header- ja footer-osissa väri vaihdettu:

5. Asetetaan koko www-sivun taustaväri:
- Jälleen Paint-ohjelman Värivalitsimella valitaan kuva1.jpg kuvasta väri
- Otetaan kuvasta auton ja pilvien välistä vaalea-sävy
- Koko www-sivun tausta asetetaan body-elementille. Koska style-elementissä ei ole body-elementille vielä tehty muotoiluohjetta,
on ohje kirjoitettava style-elementtiin.
Tee style-elementin alkuun tyhjä rivi ja kirjoita sinne seuraava:
body{
background-color: RGB(250,245,220);
}
Tilanne www-sivulla, body-elementtille taustaväri asetettu:

MENU, LIIKKUMINEN WWW-SIVUSTOLLA
Liikkumiseen www-sivustolla tarvitaan menu-osan "painikkeita" ja niihin liittyjä linkkejä. Linkki tarkoittaa esimerkiksi tekstiä, kuvaa tai painiketta jota painamalla sormella tai hiiren painikkeella avautuu selaimeen uusi www-sivu tai esimerkiksi kuva.
- Liikkuminen www-sivustolla toteutetaan HTML-koodauksella menu-osan listan avulla käyttäen linkkejä.
<div class="col-3 col-s-3 menu"> <ul> <li> Landscape </li> <li> River </li> <li> Forest </li> <li> City </li> </ul> .
<a href="www-sivun tiedoston nimi"> LINKKITEKSTI </a> - LINKKITEKSTI-sanaan liitetään linkki jollekin sivulle<li> <a href="sivu.html"> Sivu 1 </a> </li> - listan Sivu 1 tekstiin liitetty linkki joka avaisi sivu1.html tiedoston selaimeen LINKKEIHIN LIITTYVIÄ ASETUKSIA:
- linkin astuksilla voidaan määritellä esimerkiksi avautuuko sivu selaimessa samaan välilehteen
target="_self"tai avautuuko sivu uudelle välilehdelle selaimessatarget="_blank" - linkillä voidaan myös siirtyä tiettyyn kohtaan www-sivulla käyttämällä id-tunnistetta,
<li> <a href="sivu.html#kuvasto"> Kuvasto </a> </li>
Vastaavasti jonkin www-sivun HTML-koodauksessa voisi lukea otsikkona:
<h2 id="kuvasto"> Kuvasto </h2>
Lisää linkeistä (HTML) löytyy täältä.
LINKKIEN CSS-MUOTOILU:
- CSS-muotoilulla voit asettaa linkille muutoksia kun esimerkiksi:
- linkkin kohdalla on hiiren osoitin - hover -asetukset
- linkkiä kohdalla painetaan hiiren vasenta painiketta - active -asetukset
- kun linkkiä on käytetty - visited -asetukset
- CSS-muotoiluna voi olla esimerkiksi:
- tekstiväri - color -asetus
- taustaväri - background-color -asetus
- varjo - shadow -asetukset
- fontin koko - font-size -asetus
- viivan vahvuus - border -asetukset
Lisää linkeistä (CSS) löytyy täältä.
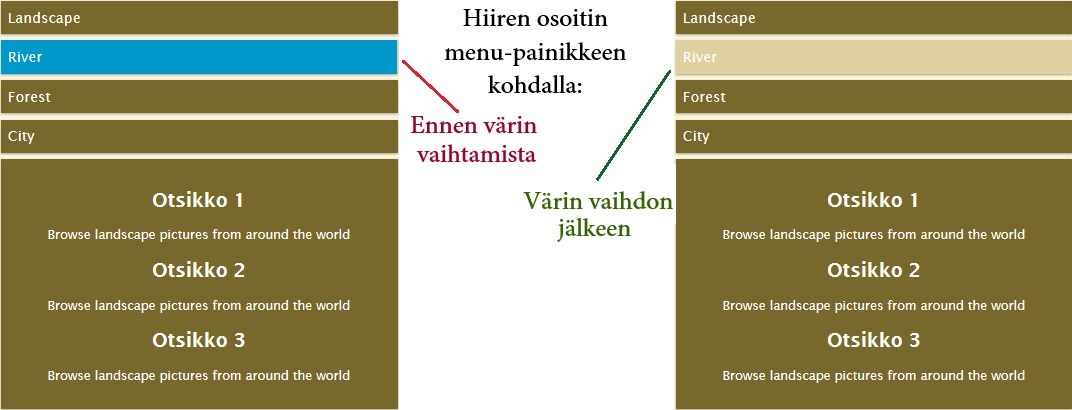
Tilanne ennen ja jälkeen värin vaihtamisen (kuva alla). Liikutettaessa hiiren osoitinta menu-osassa, kunkin menu-osan väri vaihtuu hover-väriksi (sininen sävy vasemmalla). Tavoiteena on vaihtaa väri kuvan oikean puolen mukaiseksi.

1. Värin vaihto kohdistuu www-sivulla menu-osaan ja siellä listaan sekä ns hover-asetukseen. Etsitään siten HTML-koodauksen alusta style-elementistä muotoilu-ohje jossa lukee menu-li-hover tyyppiset asiat:
.menu li:hover {
background-color: #0099CC;
}
- Poimi jälleen auto-kuvasta Paint-ohjelmassa värivalitsimella väri, vaalea sävy auton vierestä kivestä
- vaihda yllä mainittuun kohtaan CSS-ohjeessa (keltainen) poimimasi RGB-koodi
- Talleta, päivitä ja tarkista www-sivulla
2. Seuraavaksi rakennetaan menu-osaan linkit muille sivuille.
Linkit koodataan menu:n HTML-osaan keltaisella merkittyihin kohtiin.
<ul>
<li> Landscape </li>
<li> River </li>
<li> Forest </li>
<li> City </li>
</ul>
3. Aluksi ensimmäinen linkki, linkki joka avaa etusivun selaimeen:
<li><a href="index.html"> Landscape </a> </li>
4. Menu:n kolmeen seuraavaan tulee linkit tiedostoihin sivu1.html (River), sivu2.html (Forest) ja
sivu3.html (City(.
Koodaa myös nämä, helpointa kopioida Landscape-kohdan linkki ja vaihtaa vain tiedoston nimi.
Tallenna tiedosto ja päivitä selain.
Tilanne www-sivulla, menu-osaan linkit lisätty:

Koska harjoituksessa ei ole vielä kuin index.html -tiedosto, ei kokeiltaessa muita sivuja löydy. Loput sivut luodaan kun etusivu on viimeistelty
täysin valmiiksi.
5. Menu:n "painikkeiden" tekstit tässä vaiheessa eivät enään olekaan valkoisia, korjataan tämä seuraavaksi.
Linkin sisältävien painikkeille, eli li-elementeille on tehtävä CSS-muotoilut eri tilanteita varten kun:
- www-sivu avautuu selaimeen, esim. valkoinen teksti
- hiiren osoitin on linkin päällä, esim musta teksti
- hiiren valinta-painiketta painetaan, esim oranssi teksti
- linkkiä on käytetty eli valittu, esim. valkoinen teksti
Linkkien CSS-muotoiluja löytyy täältä josta
perusmuotoilut on kopioitavissa muokattavaksi, alla sama CSS-koodaus jolla linkit voidaan muotoilla:
a:link { /* linkki sivun avautuessa, vaihda valkoiseksi */
color: red;
}
a:visited { /* linkki jota käytetty, vaihda valkoiseksi */
color: green;
}
a:hover { /* linkki kun hiiren osoitin kohdalla, vaihda mustaksi */
color: hotpink;
}
a:active { /* linkki kun hiiren valinta-painiketta painetaan, vaihda oranssiksi */
color: blue;
}
Kopioi yllä oleva muotoiluohje index.html tiedostoon style-elementtiin, liitä .aside-ohjeen yläpuolelle (tee tyhjä rivi, liitä kopio).
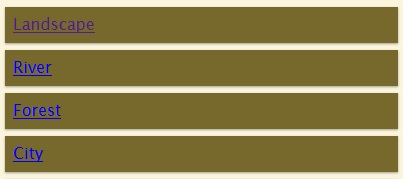
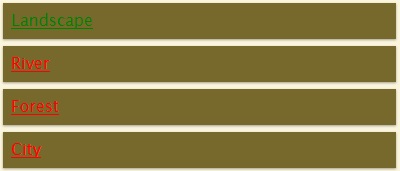
Tallenna ja päiväitä selain sekä testaa. Alla tilanne kun värejä ei ole vaihdettu:

6. Vaihda edellä lisättyyn menun-muotoilu-ohjeeseen linkkitekstien värit kohdan 5 alussa mainittuihin.
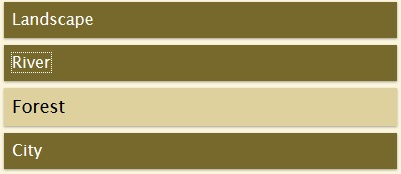
Tilanne kun linkkien värit vaihdettu (Forest-linkin fontikoko suurempi):

7. Seuraavaksi muokkaillaan hiukan linkkien CSS-muotoiluja lisää, alla joukko pieniä kikkoja linkin muotoiluun.
CSS-ohje jolla linkkitekstin alla ei ole viivaa:
text-decoration: none;
CSS-ohje jolla linkkitekstin alla on viiva:
text-decoration: underline;
CSS-ohje jolla fontin koko suuremmaksi:
font-size: 110%;
Lisää linkeille muotoiluohjeita seuraavasti (yllä CSS-ohjeet):
- www-sivun auetessa, linkillä ei alla viivaa
- linkki jota käytetty, linkillä ei alla viivaa
- hiiren osoitin linkin päällä, fontin koko 110%
- hiiren painiketta painetaan, linkin alleviiva
Seuraavassa vaiheessa 4, tehdään varjoja sekä etsitään sivustolle erilainen fontti-tyyppi sekä perehdytään itse nimetyn CSS-ohjeen saloihin.