Tehtävä 1 (Opettajan esimerkki)
Etsi kuva ja liitä kuvaan kolme CSS-muotoilua.
1. Määritä kuvan koko prosentteina ja lisää kuvalle varjo
2. Tee CSS-ohje joka pienentää varjoa kun hiiren osoitin on kuvan päällä
3. Tee CSS-ohje vaihtaa hiiren painiketta painaessa varjon värin punaiseksi
HTML-koodaus:
<img class="idefix" src="idefix.jpg">
CSS-ohjeet:
.idefix{
width: 15%;
box-shadow: 10px 10px 5px grey;
}
.idefix:hover{
box-shadow: 5px 5px 5px grey;
}
.idefix:active{
box-shadow: 5px 5px 5px RED;
}
MUISTA TÄMÄ !!
Huom!
Tämän div-elementin koodauksessa kaikki < -merkit korvataan
alla olevilla merkeillä !


Tehtävä 2
Toteutetaan www-sivulle kolme div-elementtiä(w3schools-sivusto/CSS/box model).
Tuoteuta laatikko-niminen CSS-ohje seuraavasti:
- leveys: 60%
- täyte: 10px
- marginaali: 10px
Huom! Ei värejä laatikko-ohjeeseen !
Kirjoita kaikkiin kolmeen laatikkoon laatikoihin tekstiä seuraavasti:
- otsikko h3 elementillä
- teksti p elementillä
Tee erilliset CSS-ohjeet ja anna niille nimet:
- tumma taustaväri, nimi Ttausta1
- kaksi vaaleaa taustaväriä, nimet Vtausta1 ja Vtausta2
- vaalea tekstinväri, nimi Vteksti
- kaksi tummaa tekstinväriä, nimet Tteksti1 ja Tteksti2
- 3 kpl viiva-ohjeita:
2px yhtenäinen joille erikseen kolme viivan väriä, nimet variA, variB ja variB
Liitä tekemiisi kolmeen div-elementtiin tekemäsi muotoiluohjeet siten että tekstit ja viivan väri erottuu.
HTML-koodaus: CSS-ohjeet:
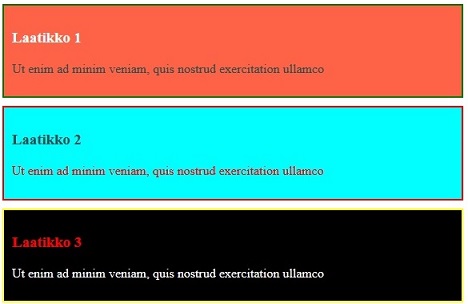
Opettajan esimerkki (kuva), kolme div-elementtiä joihin liitetty CSS-ohjeet.
Huomaa. div-elementtejä on kolme, jokaiselle div-elementille tulee useampi CSS-ohje class-tunnisteessa.

Tehtävä 3
Valitse tehtävän 2 laatikoista yksi. Sijoita laatikkoon kuva vasemmalle ja teksti oikealle.
Sijoita marginaali siten CSS-ohjeilla että kuvan yläreuna ja teksti on samalla tasolla.
(Onko mahdollista sijoittaa div-laatikkon sisälle toinen div-laatikko jossa on teksti ?
Vihjeitä, CSS-ohje float tai esimerkki.
HTML-koodaus: CSS-ohjeet:
Tehtävä 4
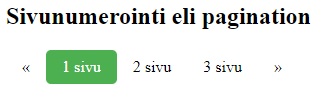
Tehtävässä tutustutaan sivunumerointiin (pagination), kuva alla.

1. Siirry w3shcools-sivustolla CSS-opas, CSS Advanced, kohtaan Pagination ja toteuta tehtävän muotoilut siellä.
2. Muokkaa paginaattorin aktiivisen sivun väri palautussivustolla käytettäväksi väriksi.
3. Muokkaa ns hover-väri palautussivustolla käytettyä väriä vaaleammaksi.
4. Tee palautussivustoosi yksi sivu lisää.
5. Sijoita sivunumerointi header-elementiin otsikko tekstin alle keskelle joka sivulle.
6. Muokkaa sivunumerointiin sivun vaihdot toimiviksi (linkit) sekä aktiivisen sivun väri vastaamaan sivun numeroa.
HTML-koodaus: CSS-ohjeet:
Tehtävä 5
1. Tee "box model" laatikko jonka sisällä on taustakuva.
2. Tee taustakuvasta osittain läpinäkyvä, eli laatikon taustaväri näkyy kuvan takana.
3. Sijoita taustakuvan päälle keskelle ylös otsikko-teksti h3-elementillä jossa lukee TESTI.
Avainsanoja ratkaisuun (etsi ratkaisuja):
background-image
opacity
z-index
Vinkkejä
HTML-koodaus: CSS-ohjeet:
Tehtävä 6
HTML-elementtiin iframe voidaan avata internet-sivu tai sijoittaa video.
1. Etsi Googlen avulla hakusanalla iframe w3schools esimerkit asiasta, tutustu ennen kuin teet tehtävää.
2. Toteuta aluksi tehtävien palautus-sivullesi iframe jossa avaat w3schools-sivuston etusivun.
3. Tutustu aluksi w3schools-sivuston teemaan Backgrounds,
huomaa esimerkeissä on koko internet-sivun koodaus.
4. Tee Notepad:ssä uusi tiedosto ja anna sille nimeksi taustatesti.html ja avaa tiedosto selaimeen.
5. Kopioi taustatesti.html tiedostoon w3schools 1. esimerkin koodaus ja tallenna.
Esimerkeissä käytetään kahta kuvaa, toinen kuva on taustakuva jota toistetaan www-sivulle ja toinen on kukkia oikealla sijoitettuna.
Kukkakuva on taustaväritön, jolloin taustakuva näkyy osittain kukkien takana.
Koska kaikilla ei ole kuvienkäsittelyyn sopivaa ohjelmaa,
käytetään tehtävässä kukkakuvan sijaan kuvaa jossa on valkoinen tausta, tehtävässä ei käytetä taustakuvaa.
6. Etsi noin 500 px korkea valkotaustainen kuva tai käytä tästä aukeavaa kuvaa
7. Muokkaa taustatesti.html tiedostoa siten että saat kuva näkymään muokkaa myös tekstiä, esim väri ja fontti-tyyppiä.
8. Tarkista selaimessa tulos ja avaa iframe-elementiin tekemäsi taustatesti.html tiedosto.
HTML-koodaus: CSS-ohjeet: