Tehtävä 1 Toteuta PHP-lomakkeella kolmen vastuksen rinnankytkennän laskeminen. Muuta aiemmin oppaan Muuttujat & vakiot -kohdassa tehtävässä 2 tehty PHP-koodaus lomakkeenkäsittelijäksi jolle lähetetään www-sivulle toteutetuista lomakekentistä kerätyt tiedot. Vinkki: sijoita _POST-metodin avulla lähetetty tieto muuttujaan.
LOMAKKEET
form) saatuja tietoja.Lomake-elementit sijoitetaan www-sivulle haluttuihin paikkohin ohjeteksteineen. Lomakekenttiin kirjoitetut tiedot ja/tai valinnat lähetetään sivulta ns lomakkeenkäsittelijälle. Lomakkeenkäsittelijä voi olla toteutettu muullakin kielellä kuin PHP ja voi olla (kuten alla) erillisenä tiedostona tai itse www-sivulla. Lomakkeilta saadut tiedot voidaan kirjoittaa tiedostoon tai lähettää erikseen varattuu sähköpostiin.
Lomakkeiden tietoja voidaan käsitellä kahdella eri tavalle eli metodilla:
post - suositeltava, koska lomakkeilta lähetetty tieto ei jää tietokoneen muistiin (selain historiaan).
get - esimerkiksi ei sovellu tunnusten ja salasanojen käsittelyyn (em syystä),
get-metodia voidaan käyttää kun lähetetyistä tiedoista halutaan tehdä kirjanmerkki.Lomakkeelle oikeudet !
Lomakkeet ja lomakkeiden käsittelijöille, eli PHP:llä toteutetuille ja tietokäsitteleville www-tiedostoille, on annettava oikeudet lukea ja kirjoittaa tiedostoihin.
Näiden oikeuksien antaminen tapahtuu www-palvelimessa oleviin tiedostoihin ftp-ohjelmalla esimerkissä FileZilla-ohjelma.
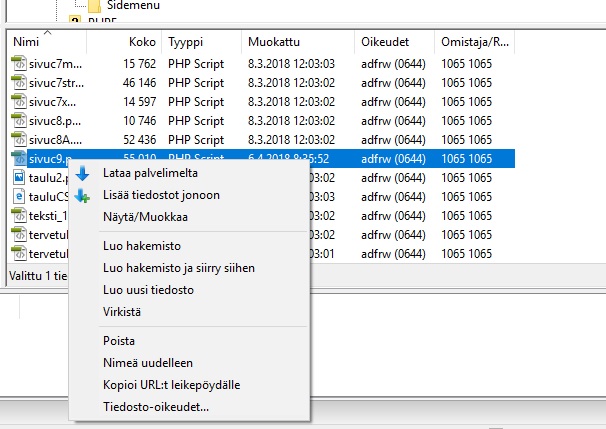
- FileZilla -ohjelmassa oikealla olevassa www-palvelin ikkunassa klikkaa hiiren oikella painikkeella sitä PHP-tiedostoa, jossa käsitellään tietoa kirjoittamalla tai lukemalla tiedostoon. Aukeaa kuvan valikko.

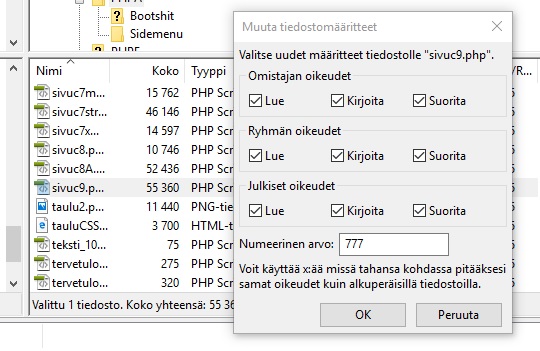
- Valitse valikosta alin, Tiedosto oikeudet... (File premissions...) jolloin aukeaa seuraavan kuvan mukainen asetus ruutu.
- Laita kaikkiin kohtiin rasti tai kirjoita lomakekenttään numero 777 ja paina OK

Lomake-esimerkki, POST-metodi
Esimerkissä (alla) lomakkeen www-sivulla muodostaa kaksi tekstikenttää ja Lähetä-painike. Lomake lähettää tiedot
tervetuloa.php-nimiselle lomakkeenkäsittelijälle
post-metodilla. Lomakkeenkäsittelijässä tiedot vastaanotetaan _POST-metodilla ja sijoitetaan muuttujaan.<!-- Lomake-esimerkki, POST-metodi --> <!DOCTYPE HTML> <html lang="en"> <html> <head> <meta charset="UTF-8"> <title>TESTISIVU</title> </head> <body> <form action="tervetuloa.php" method="post"> Nimi: <input type="text" name="nimi"><br> Sähköposti: <input type="text" name="sahkoposti"><br> <input type="submit" value="Lähetä"> </form> </body> </html>
Alla,
tervetuloa.php lomakkeenkäsittelijä. Lomakkeenkäsittelijä kannattaa tallentaa samaan kansioon sen www-sivun kanssa mikä tiedot lähettää.<-- Lomakekäsittelijä, POST-metodi --> <!DOCTYPE HTML> <html lang="en"> <html> <head> <meta charset="UTF-8"> <title>TESTISIVU</title> </head> <body> Tervetuloa <?php echo $_POST["nimi"]; ?> Sähköpostisi on: <?php echo $_POST["sahkoposti"];?> </body> </html>
Lomake-esimerkki, GET-metodi
Seuraavassa esimerkissä tietoja kerätään ja lähetetään
get-metodilla tervetuloa_getilla.php lomakkeenkäsittelijälle.
Kokeile esimerkkiä ja tarkista mitä selaimen osoitekentässä lukee lähettämisen jälkeen.<-- Lomake-esimerkki GET-metodilla --> <!DOCTYPE HTML> <html lang="en"> <html> <head> <meta charset="UTF-8"> <title>TESTISIVU</title> </head> <body> <form action="tervetuloa_getilla.php" method="get"> Nimi: <input type="text" name="nimi"><br> Tunnus: <input type="text" name="tunnus"><br> Salasana: <input type="text" name="salasana"><br> <input type="submit" value="Lähetä"> </form> </body> </html>
Lomakkeen-käsittelijä GET-metodilla toteutetulle lomakkeelle, talletettu nimellä tervetuloa_getilla.php.
<-- Lomakkeen-käsittelijä, GET-metodi --> <!DOCTYPE HTML> <html lang="en"> <html> <head> <meta charset="UTF-8"> <title>TESTISIVU</title> </head> <body> Nimi: <?php echo $_GET["nimi"]; ?><br> Tunnus: <?php echo $_GET["tunnus"]; ?><br> Salasana: <?php echo $_GET["salasana"]; ?> </body> </html>
Tehtävä 2 Tehtävä, tulee myöhemmin.
Lomake pakollisilla kentillä ja virheiden tarkistuksilla
Seuraavassa esimerkissä lomake, lomakkeenkäsittely ja palaute www-sivulle on kaikki samassa koodauksessa. Lomakkeenkäsittelijä tarkistaa kunkin kentän tiedot onko ne yleisen normin mukaisessa muodossa ja ilmoittaa virheistä sekä ilmoittaa pakollisten kenttien täyttämättä jättämisestä.
<?php /*Muuttujat ja niiden nollaaminen */ $nimiVirhe = $emailVirhe = $sukupuoliVirhe = $wwwVirhe = ""; $nimi = $email = $sukupuoli = $kommentti = $wwwsivu = ""; if ($_SERVER["REQUEST_METHOD"] == "POST") { if (empty($_POST["nimi"])) { $nimiVirhe = "Annettu nimi ei kelpaa"; } else { $nimi = test_input($_POST["nimi"]); /* tarkistetaan onko annetussa nimessä vai kirjaimia ja välilyöntejä */ if (!preg_match("/^[a-åA-Å ]*$/",$nimi)) { $nimiVirhe = "Kirjoita vain kirjaimia ja välilyöntejä !"; } } if (empty($_POST["email"])) { $emailVirhe = "Annettu email ei kelpaa"; } else { $email = test_input($_POST["email"]); /* tarkistetaan onko email:n oikeassa muotoinen */ if (!filter_var($email, FILTER_VALIDATE_EMAIL)) { $emailVirhe = "Väärä email, kokeile uudelleen."; } } if (empty($_POST["wwwsivu"])) { $wwwsivu = ""; } else { $wwwsivu = test_input($_POST["wwwsivu"]); /* www-sivun osoitteen tarkistaminen */ if (!preg_match("/\b(?:(?:https?|ftp):\/\/|www\.)POISTA RIVINVAIHTO TÄSTÄ [-a-z0-9+&@#\/%?=~_|!:,.;]*[-a-z0-9+&@#\/%=~_|]/i",$wwwsivu)) { $wwwVirhe = "Väärä www-sivu, www.nimi.pääte"; } } if (empty($_POST["kommentti"])) { $kommentti = ""; } else { $kommentti = test_input($_POST["kommentti"]); } if (empty($_POST["sukupuoli"])) { $sukupuoliVirhe = "Sukupuoli jäi valitsematta."; } else { $sukupuoli = test_input($_POST["sukupuoli"]); } } function test_input($data) { $data = trim($data); $data = stripslashes($data); $data = htmlspecialchars($data); return $data; } ?> <h2>PHP-lomake esimerkki</h2> <p><span class="error">* pakolliset kentät.</span></p> <form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>"> Nimi: <input type="text" name="nimi" value="<?php echo $nimi;?>"> <span class="error">* <?php echo $nimiVirhe;?></span> <br><br> email: <input type="text" name="email" value="<?php echo $email;?>"> <span class="error">* <?php echo $emailVirhe;?></span> <br><br> www-sivu: <input type="text" name="wwwsivu" value="<?php echo $wwwsivu;?>"> <span class="error"><?php echo $wwwVirhe;?></span> <br><br> Kommentti: <textarea name="kommentti" rows="5" cols="40"> <?php echo $kommentti;?></textarea> <br><br> Sukupuoli: <input type="radio" name="sukupuoli" <?php if (isset($sukupuoli) && $sukupuoli=="nainen") echo "checked";?> value="nainen">nainen <input type="radio" name="sukupuoli" <?php if (isset($sukupuoli) && $sukupuoli=="mies") echo "checked";?> value="mies">mies <span class="error">* <?php echo $sukupuoliVirhe;?></span> <br><br> <input type="submit" name="submit" value="Lähetä"> </form> <!-- Alla lomakkeelle syötettyjen tietojen näyttö --> <?php echo "<h2>Antamasi tiedot olivat:</h2>"; echo $nimi; echo "<br>"; echo $email; echo "<br>"; echo $wwwsivu; echo "<br>"; echo $kommentti; echo "<br>"; echo $sukupuoli; ?>
PHP-lomake esimerkki
* pakolliset kentät.
Antamasi tiedot olivat:
Puuttuu: Lomakenttien tyhjennys (www-koodissa linkit esimerkkeihin) LOMAKEKENTTIEN TYHJENNYS LÄHETTÄMISEN JÄLKEEN
Lomakekentälle ohjeteksti
Esimerkissä liitetään lomakekentälle ohjeteksti joka näkyy kun hiiren osoitin viedään lomakekentän päälle.Lomakkeen koodaukseen lisätään
input-elementtien eteen vihje-niminen ja input-elementtien jälkeen vihjeteksti-nimiset CSS-muotoilut sivuston
style-tiedostosta seuraavasti:<-- CSS-muotoilu, esim. www-sivun style-tiedostossa --> .vihje { position: relative; display: inline-block; /*border-bottom: 1px dotted black;*/ } .vihje .vihjeteksti { visibility: hidden; width: 220px; background-color: #800000; color: #fff; text-align: center; border-radius: 6px; padding: 5px 5px; position: absolute; z-index: 1; bottom: 125%; left: 50%; margin-left: -60px; opacity: 0; transition: opacity 1s; } .vihje .vihjeteksti::after { content: ""; position: absolute; top: 100%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: #800000 transparent transparent transparent; } .vihje:hover .vihjeteksti { visibility: visible; opacity: 1; } <-- Ohjeen liittäminen lomakekenttiin. Huom ! Poista keltaisella merkityistä _ kohdista rivinvaihto ! --> <form action="tervetuloa.php" method="post"> Nimi:_ <div class="vihje">_ <input type="text" name="nimi">_ <span class="vihjeteksti">_ Kirjoita:<br> Etunimi Sukunimi_ </span></div><br> Sähköposti:_ <div class="vihje">_ <input type="text" name="sahkoposti">_ <span class="vihjeteksti">_ Kirjoita esim:<br> etunimi.sukunimi@edu.hel.fi_ </span></div> </form>
Lomakkeen avaava painike
Sivulla oleva vihreä painike joka avaa lomakkeen täytettäväksi on toteutettu seuraavasti:<-- Lomakkeeseen liitettävät osat --> <button class="accordion"> Painikkeessa näkyvä teksti tähän. <button> <div class="panel"> <!-- form-elementti sisältöineen sijoitetaan tähän kohtaan. Tässä voi olla lähes mikä muu tahansa html-elementti joka avautuu painikkeella. --> </div> <script> var acc = document.getElementsByClassName("accordion"); var i; for (i = 0; i < acc.length; i++) { acc[i].onclick = function(){ this.classList.toggle("active"); this.nextElementSibling.classList.toggle("show"); } } </script> <-- Tarvittava CSS-muotoilu --> button.accordion { background-color: #a5d424; color: #444; cursor: pointer; padding: 10px; width: 100%; border: none; text-align: left; outline: none; font-family:"Comic Sans MS", cursive, sans-serif; font-size: 16px; transition: 0.4s; } button.accordion.active, button.accordion:hover { background-color: #2d4005; color: #7FFF00; } button.accordion:after { content: '\25BC'; /*02795*/ font-size: 18px; color: #777; float: right; margin-left: 5px; } button.accordion.active:after { content: "\25B2"; /*02796*/ color: #7FFF00; } div.panel { padding: 0 18px; background-color: white; max-height: 0; overflow: hidden; transition: 0.6s ease-in-out; opacity: 0; } div.panel.show { opacity: 1; max-height: 500px; }
Tiedosto
PHP:llä voidaan käsitellä tiedostoja eri tavoin, esimerkiksi tiedosto voidaan avata, sulkea, muokata ja tallentaa sekä tyhjentää. Koska lomakkeille syötettyä tietoakin voidaan tallentaa tiedostoihin käsitellään oppaassa tiedostoihin liittyviä asioita tässä kohtaa.Taulukon käännös kesken !!
Tiedosto-funktioita ohjataan ohjainmoodeilla jotka ovat seuraavat:
| Moodi | Selite | Esimerkki |
|---|---|---|
r | Avaa tiedoston vain luettavaksi (näytettäväksi www-sivulla) | fopen() |
w | Avaa tiedoston kirjoitusta varten. Korvaa tiedoston sisällön tai luo uuden tiedoston ? creates a new file if it doesn't exist. File pointer starts at the beginning of the file ? | fwrite() |
a | Avaa tiedoston kirjoitusta varten. The existing data in file is preserved. File pointer starts at the end of the file. Creates a new file if the file doesn't exist | Esim |
x | Luo uuden tiedoston kirjoitusta varten. Palautaa ilmoituksen FALSE ja virheen jos tiedosto on jo olemassa | Esim |
r+ | Avaa tiedoston lukua ja kirjoitusta varten. File pointer starts at the beginning of the file | Esim |
w+ | Avaa tiedoston lukua ja kirjoitusta varten. Erases the contents of the file or creates a new file if it doesn't exist. File pointer starts at the beginning of the file | Esim |
a+ | Avaa tiedoston lukua ja kirjoitusta varten. The existing data in file is preserved. File pointer starts at the end of the file. Creates a new file if the file doesn't exist | Esim |
x+ | Luo uuden tiedoston lukua ja kirjoitusta varten. Returns FALSE and an error if file already exists | Esim |
Esimerkissä käytetään
readfile()-funktioita avaamaan Aleksis_Kivi.txt tekstitiedosto www-sivulle, (koodauksen alla violetilla).HUOM ! Tiedosto on txt-päätteinen sekä talletettaessa on valittava UTF-8 koodaus !
<-- Tiedoston avaaminen www-sivulle --> <?php echo readfile("Aleksis_Kivi.txt"); ?>
Yllä olevan tekstin muotoilu on toteutettu paikallisesti tämän sivun koodaukseen seuraavalla tavalla:
<-- CSS-muotoilu PHP:koodille --> <-- Tämä osa head-elementtiin sivun koodauksen alkuu: --> <style type="text/css"> @variables { tekstiVari: #9a4372; } div.muotoiluPHP1 { background-color: var(tekstiVari); color: #9a4372; font-size: 10px; font-family:"Comic Sans MS", cursive, sans-serif; } </style> <-- Muotoilun liittäminen PHP-koodiin: --> <div class="muotoiluPHP1"> <?php echo readfile("Aleksis_Kivi.txt"); ?> </div>
Tiedoston avaaminen, fopen() ja fclose()
Tiedosto voidaan avata luettavaksi eli www-sivulla esitettäväksi fopen()-funktiolla seuraavasti:<-- Tiedoston avaaminen www-sivulla näytettäväksi --> <div class="muotoiluPHP1"> <?php $omaTiedosto = fopen("Aleksis_Kivi.txt", "r") or die("Tuntematon tiedosto !"); echo fread($omaTiedosto,filesize("Aleksis_Kivi.txt")); fclose($omaTiedosto); ?> </div>
Esimerkissä:
* Funktio
fopen() avaa txt-päätteisen tiedoston asetuksella r luettavaksi sijoittamalla tiedoston muuttujaan.* Mikäli tiedoston nimi on väärä tai sijainti väärin,
or die -osassa on ilmoitus ko asiasta.* Tiedosto esitetään
echo-osassa.* Tiedosto on syytä myös sulkea muuttujasta, tämä tapahtuu
fclose()-funktiolla, käytännössä omaTiedosto-muuttuja nollataan.KESKEN !!!! jatka täältä: http://www.w3schools.com/php/php_file_upload.asp
Tiedoston luominen
Tiedosto voidaan luoda palvelimeen jolloin siihen voidaan kirjoittaa esim www-sivulta lomakkeen kautta.Tiedosto luodaan
fopen()-funktiolla käyttämällä w moodia:$tiedosto_muuttuja = fopen("tiedostonnimi.txt", "w")
Tiedostoon kirjoittaminen, fwrite()
Palvelimessa olevaan tiedostoon voidaan kirjoittaa esim www-sivulta lomakkeen kautta tai PHP-koodauksen prosessin tuloksena.Tiedosto kirjoitetaan
fwrite()-funktiolla seuraavasti:<?php $teksti = fopen("tekstitiedosto.txt", "w") or die("Tuntematon tiedostonimi !"); $uusi = "Aurinko heijastuu\n"; fwrite($teksti, $uusi); $uusi = "meren pinnalta\n"; fwrite($teksti, $uusi); fclose($teksti); ?>
Esimerkissä,
* avataan sekä sijoitetaan
tekstitiedosto.txt muuttujaan teksti* sijoitetaan
uusimuuttujaan teksti Aurinko heijastuu* kirjoitetaan (sijoitetaan)
fwrite-funktiossa teksti-muuttujaan uusi-muuttujassa oleva teksti* sama toistetaan toisen tekstin kanssa
* lopuksi tiedosto suljetaan
Esimerkin tekstitiedosto.txt sisältö: Aurinko heijastuu meren pinnalta
Mikäli edellä luotu avataan uudelleen ja siihen kirjoitetaan eri tekstit, tiedoston sisältö korvautuu uusilla teksteillä.
Tiedoston avaaminen, fread()
Tiedosto-funktiofread() koostuu seuraavista osista:fread($muuttuja,filesize("tiedostonimi.txt"));
Tiedoston avaaminen, fgets()
Tiedosto-funktiofgets() lukee tiedostosta vain yhden rivin esimerkiksi www-sivulla esitettäväksi, esimerkki:<-- Yhden rivin luku tiedostosta --> <div class="muotoiluPHP1"> <?php $omaTiedosto = fopen("Aleksis_Kivi.txt", "r") or die("Tuntematon tiedosto !"); echo fgets($omaTiedosto,filesize("Aleksis_Kivi.txt")); fclose($omaTiedosto); ?> </div>
Tiedoston loppukohta, feof()
Tiedosto-funktiofeof() tutkii tiedostoston päättymiskohdan ja on käyttökelpoinen käsiteltäessä tuntemattoman kokoisia tiedostoja, esimerkki:<-- Tiedoston loppu kohta --> <div class="muotoiluPHP1"> <?php echo "TÄMÄ TEKSTI EI OLE TIEDOSTOSTA !! "; $omaTiedosto = fopen("Aleksis_Kivi.txt", "r") or die("Tuntematon tiedosto !"); while(!feof($omaTiedosto)) { echo fgets($omaTiedosto) . "<br>"; } fclose($omaTiedosto); echo "TÄMÄ TEKSTI EI OLE TIEDOSTOSTA !! "; ?> </div>
Esimerkki tulostaa www-sivulle Aleksis_Kivi.txt tiedoston seuraavasti :
Tultuas sisään ovesta, joka oli huoneen itäisessä päässä, seisoi oikealla suuri kiuvas-uuni, vasemmalla hinkalo, rakettu Valkoa varten talveksi.
Kynnyksestä eteenpäin, lähes keskelle huonetta, oli allasi havutettu maa, mutta peripuolella oli uhkea permanto leveistä palkeista rakettu ja ylös tämän kohdalle väljä parvi.
Sillä sekä asuintupana että saunana käyttelivät veljekset uutta pirttiänsä.
Asuntohuoneesta noin kaksikymmentä askelta seisoi heidän aittansa, liitetty yhteen pienistä, ympyrjäisistä kuusista.
(lähde: Aleksis Kivi, Seitsemän Veljestä, kuudes luku)
TÄMÄKÄÄN TEKSTI EI OLE TIEDOSTOSTA !!
Esimerkissä yllä,
while-lauseella toistetaan rivi kerrallaan (fgets($omaTiedosto)) merkkijono www-sivulle esitettäväksi sekä kunkin rivin loppuun tehdään
rivin vaihto.Tiedoston merkkien käsittely, fgetc()
Tiedosto-funktiofgetc() avulla voidaan käsitellä tiedostoa merkki kerrallaan (fgets() rivi kerrallaan).
Esimerkissä tiedosto näytetään merkki kerrallaan www-sivulle näyttämällä alaviiva jokaisen merkin perään:<-- Tiedoston loppu kohta --> <div class="muotoiluPHP1"> <?php echo "TÄMÄ TEKSTI EI OLE TIEDOSTOSTA !! "; $omaTiedosto = fopen("Aleksis_Kivi.txt", "r") or die("Tuntematon tiedosto !"); while(!feof($omaTiedosto)) { echo fgetc($omaTiedosto) . "_"; } fclose($omaTiedosto); echo "TÄMÄ TEKSTI EI OLE TIEDOSTOSTA !! "; ?> </div>
Huomaa mikä ongelma aiheutuu skandinaavisista kirjaimista.
Tiedoston liittäminen, include & require
PHP:llä voidaan liittää www-sivulle tiedostoksi talletettu sisältöä. Sisällön vaihtaminen onnistuu käyttämällä rakennetta:include 'tiedostonnimi';tai
reguire 'tiedostonnimi';Huom. include jaa require määritykset ovat keskenään identtisiä, paitsi virhetilanteissa:
*
require tuottaa suuren virheen (fatal error), (ilmoitus E_COMPILE_ERROR) ja pysäyttää koodin suorituksen*
include tuottaa ainoastaan varoituksen (ilmoitus E_WARNING) ja koodin suoritus jatkuu loppuun astiSisällön vaihtaminen www-sivustolla toistuviin kohtiin käy seuraavasti:
<-- Sisältö php-tiedostona, teksti_10.php --> <?php echo "<p>Copyright © 2016-" . date("Y") . " salmonplayer.fi<p>"; ?> <-- www-sivulle koodaus --> <h3>Testi-otsikko</h3> <p>Sivuston tekstiä ja alla sivulle tiedostosta liitetty teksti:</p> <?php include 'teksti_10.php';?>
Testi-otsikko
Sivustolla olevaa tekstiä ja alla tiedostosta sivulle liitetty teksti:
Copyright © 2016-2026 salmonplayer.fi
Navigoinnin tekstit PHP:llä
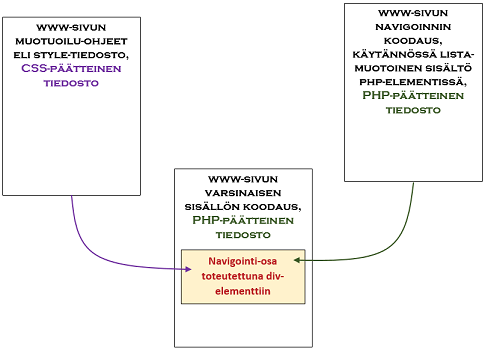
Kun www-sivuston sivujen määrä, kun tässäkin oppaassa, kasvaa suuremmaksi, on ehkä helpompaa toteuttaa navigoinnin tekstit linkkeineen yhteen tiedostoon PHP:nä ja liittää ne www-sivun koodaukseen tiedostona.Esimerkissä Menu-testi valikko on liitettävänä tiedostona sekä itse www-sivuun on toteutettu yksinkertainen valikko-muotoilu:
<-- Navigoinnin tekstit ja linkit php-tiedostona, menuPHPtesti.php --> <?php echo '<ul> <li><a class="active" href="#home">Etusivu</a></li> <li><a href="#tuote">Tuotteet</a></li> <li><a href="#palvelu">Palvelut</a></li> <li><a href="#yhteys">Ota yhteyttä</a></li> </ul>'; ?> <-- Esimerkin www-tiedosto (menu_php.php) --> <!DOCTYPE HTML> <html lang="en"> <html> <head> <meta charset="UTF-8"> <title>TESTISIVU</title> <style> ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #CD5C5C; } li { float: left; } li a { display: inline-block; color: white; text-align: center; padding: 14px 16px; text-decoration: none; } li a:hover { background-color: #F08080; } </style> </head> <body> <!-- Alla, div:ssä liitetään muotoilu-ohje sekä div:iin avataan tiedostosta menu --> <div class="menu"> <?php include 'menuPHPtesti.php';?> </div> <h2>Menu-tekstit PHP:llä</h2> <p>Sivun menu-tekstit on toteutettu PHP:llä</p> </body> </html>

Muuttujat erillisestä tiedostosta
Toisinaan voi olla kätevää usein muutettavien muuttujien tallentaminen erilliseen tiedostoon ja liittää ne PHP-koodaukseen tiedostosta.Esimerkissä viiden tuotteen nimet ja hinnat ovat erillisessä tiedostossa:
<-- hinnat2016.php tiedosto --> <?php $tuote1='Tuulettimenhihna'; $hinta1='23.55'; $tuote2='Kiristinsarja'; $hinta2='78.1'; $tuote3='Jäähdytin'; $hinta3='678,5'; $tuote4='Vesipumppu'; $hinta4='47.9'; $tuote5='Vesiletkusarja'; $hinta5='39.2'; ?> <-- www-sivulle koodaus --> <h3>Testi-otsikko</h3> <p>Sivuston tekstiä ja alla sivulle tiedostosta liitetty teksti:</p> <?php include 'teksti_10.php';?>
Tuote: Kiristinsarja Hinta: 78.1 euroa
Tuote: Jäähdytin Hinta: 678,5 euroa
Tuote: Vesipumppu Hinta: 47.9 euroa
Tuote: Vesiletkusarja Hinta: 39.2 euroa
Seuraavaksi______...
Tehtävä 4 TEHTÄVÄ PUUTTUU TOISTAISEKSI