TARVITTAVAT OHJELMAT JA PALVELUT
Tämän esimerkki www-sivuston rakentamisessa käytetään:
- Notepad ++ teksti-editoria, ilmaisohjelma PC:lle
- FileZilla FTP-ohjelma jolla siirretään tiedostoja, ilmaisohjelma PC:lle
- Paint kuvankäsittely-ohjelma jolla voidaan selvittää värien RGB-koodi
- Crome selain, jota käytetään pääasiassa tiedon ja materiaalien etsimiseen
- Firefox tai Opera selain, käytetään toteutettavien www-sivujen testaamisessa
- www-palvelin (= palvelu), käytetään www-sivuston julkaisemiseen internetissä
- tiedosto-kansio, omalla tietokoneella oleva kansio jossa on kaikki www-sivulla tarvittavat tiedostot
Hyödylliset näppäin-yhdistelmät
Näiden avulla tekeminen on nopeampaa, yleiset:
- Ctrl + A valitsee kaiken, esim kaikki tiedostot tai tekstin
- Ctrl + C kopio valitun kohteen
- Ctrl + V liittää kopioidun siihen kohtaan jossa kursori on tai kuvan kuvankäsittely-ohjelmaan
- Ctrl + X leikkaa valitun kohteen pois
- Alt + Tab Paina ja pidä Alt-painike pohjassa, Tab-painikkeen painalluksilla voit vaihtaa aktiivisia ohjelmia
www-sivun koodaaminen, Notepad++ ja www-selain
Opettele käyttämään ainakin seuraavia Notepad++ ohjelmassa hyödyllisiä näppäinyhdistelmiä:
- Ctrl + S , Tallentaa aktiivisena olevan tiedoston
- Ctrl + H , Etsi-Korvaa toiminto
- Ctrl + Z , Peruuta toiminto, Undo
Selaimen päivittämisen pikapainike :
- F5 , Päivittää internet-selaimessa auki olevan www-sivun
Yksinkertaisesti, www-sivun html-kooditiedostoja muokataan ja talletaan Notepad++ ohjelmassa sekä talletettuja tiedostoja testataan internet.selaimessa:
- Muokkaa koodia , kirjoita, muokkaa ja liitä sisältöä Notepad++ ohjelmassa
- Ctrl + S , Talleta tiedosto Notepad++ ohjelmassa
- Aktivoi selain , jossa koodattavana oleva www-sivu avoinna
- F5 , päivitä selain nähdäksesi tekemiesi muutoksien vaikutus www-sivulla
TEHTÄVÄ
1. Avaa aluksi tietokoneesta Kansio-järjestelmä (Folder) ja luo omalla sukunimellä sinne uusi kansio.
Paikka jonne kansio luodaan voi olla muistitikku, verkkoasema tai oman tietokoneen "kovalevyllä", tarkista ensin minne on lupa ja mahdollisuus
kansio luoda. Kuvan esimerkissä oli käytettävissä ulkoinen SSD-levyasema.

2. Alla on hyvin yksinkertaisen www-sivun html koodaus. Kopioi koodi, avaa Notepad++ ja liitä kopioimasi Notepad++ ohjelmaan uudeksi tiedostoksi.
Huomaa ! Notepad++ ohjelmaan liitetty html-koodi on mustalla fontilla ennen kuin se on tallennettu oikeaan tallennusmuotoon !
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<h2> Tämä on otsikko </h2>
<p> Tässä kirjoitetaan www-sivulle tavallista tekstiä. </p>
</body>
</html>
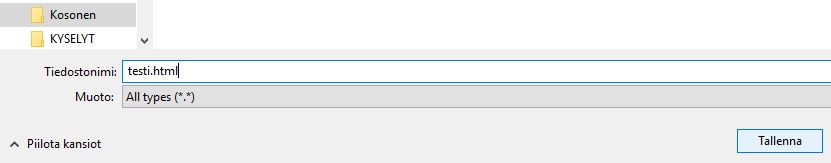
3. Valitse Notepad++ ohjelmassa File - Save As.. (Tiedosto - Tallenna nimellä..) ja etsi tekemäsi kansio sekä avaa kansio.

4. Kirjoita Tiedostonimi-kentään Notepad++ ohjelmassa testi.html ja valitse hiirellä Tallenna-painike tai paina Enter-painiketta näppäimistöllä.

5. Mikäli Notepad++ ohjelmassa tallennus tuli tehtyä oikein, tekstiin tuli värejä.
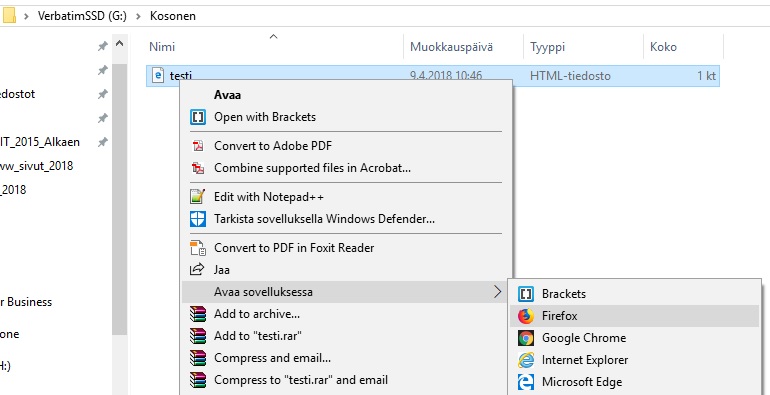
6. Seuraavaksi avataan testi.html-tiedosto selaimeen KANSIOSTA.
7. Klikkaa kansio auki ja etsi tallentamasi tiedosto.
8. Klikkaa tiedoston nimeä hiiren oikealla painikkeella, valitse Avaa sovelluksessa ja valitse Firefox hiiren vasemmalla painikkeella.
Alla, testi.html tiedosto avattuna Firefox-selaimeen.

9. Muokkaa Notepad++ ohjelmassa auki olevaa testi.html tiedostoa vaihtamalla otsikon teksti, sen jälkeen paina Ctrl + S (talleta). Aktivoi selain jossa testi.html on auki ja paina näppäimistöstä F5 -painiketta (päivittää selaimen). Tarkista näkyykö tekemäsi muutos selaimessa.
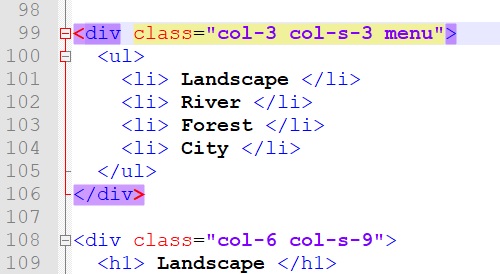
10. Huomaa käyttäessäsi Notepad++ ohjelmaa, kun klikkaat hiirellä jonkin HTML-elementin aloitusmerkkiä tämä väri vaihtuu ja kyseisen elementin lopetus-merkin väri vaihtuu myös. Kuvassa erään div-elementin aloitus- ja lopetus-merkit. Ominaisuuden avulla voi löytää koodauksesta puuttuvia lopetus-merkkejä sekä muita virheitä.

Kun www-sivu tai -sivusto valmis siirrettäväksi www-palvelimelle
Tässä esimerkissä on käytetty jotain kuvitteellista www-sivustoa:
- Tarkista toiminta selaimessa, toimiiko kaikki www-sivulla halutulla tavalla
- Käynnistä FileZilla FTP-ohjelma www-sivujen tiedostojen siirtämieen palvelimelle
- Kirjaudu Filezilla:lla www-palvelimeen (tarvittavat tunnukset yms palvelun tarjoajalta)
- Luo Filezill:ssa itsellesi palvelimeen kansio, kansio jonne siirretään omien www-sivujen tiedostot
- Avaa Filezilla:ssa omalta tietokoneelta kansio jonne olet tallentanut www-sivustosi tiedostot, kansiosta valitaan tiedostot jotka siirretään palvelimelle
- Siirrä tiedostot, tiedostoja ja kansioita voidaan siirtää yksitellen tai kaikki kerralla

tai

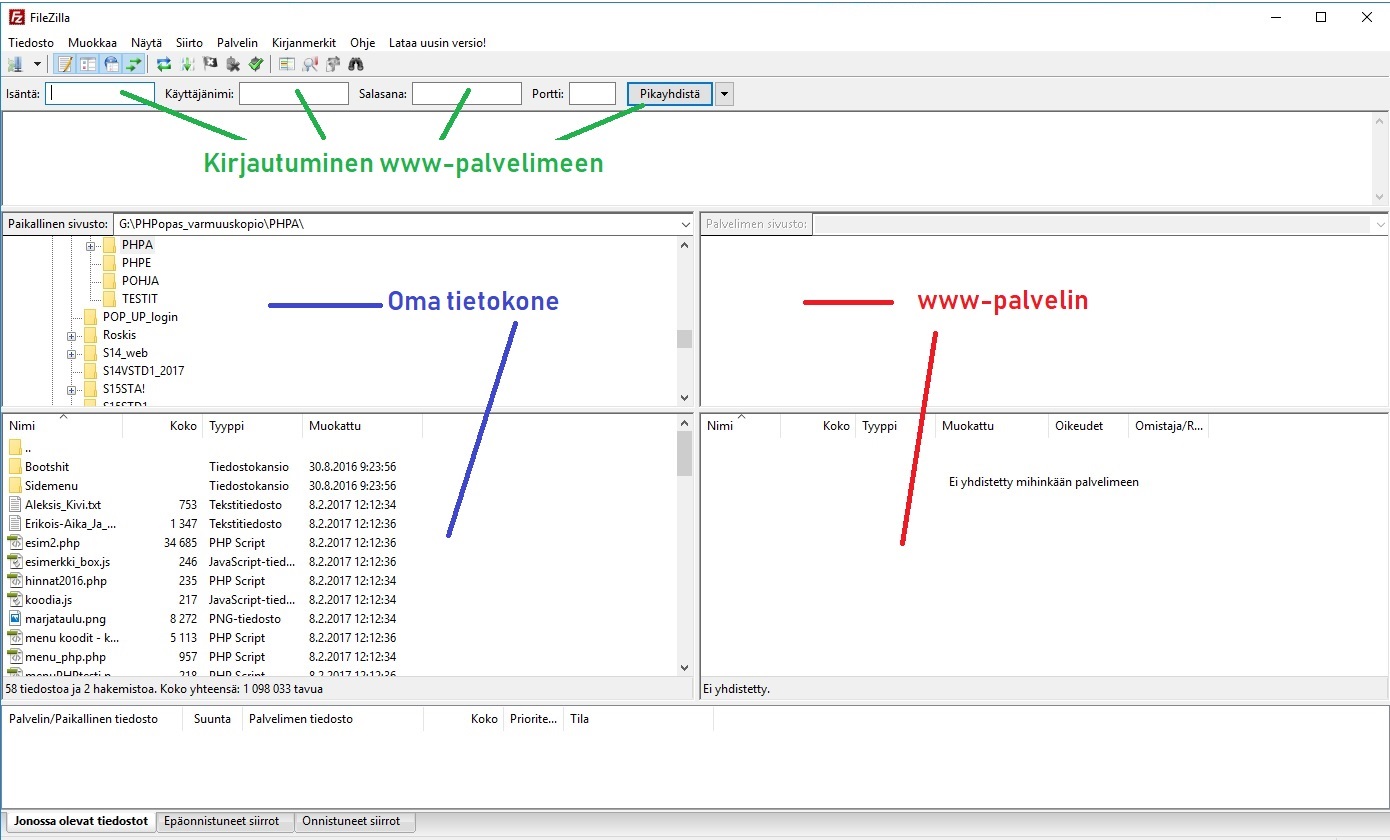
FileZilla-ohjelman käyttöliittymä:

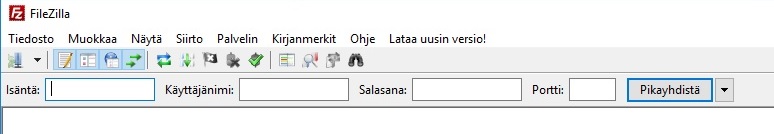
FileZilla, kirjautuminen www-palvelimeen, esimerkissä kuvitteellinen www.ekatreffit.kiss.eu sivusto
,
tunnus isopusu, salasana edit2018
- kirjoita Isäntä (Host) kohtaan ekatreffit.kiss.eu
- kirjoita Käyttäjänimi (User) kohtaan isopusu
- kirjoita Salasana (Password) kohtaan edit2018
Ja paina Pikayhdistä-painiketta (Quickconnect>.

Kun yhteys on luotu, ilmestyy FileZilla:n oikeanpuolisiin www-palvelin-ruutuihin jotain näkyviin, tiedostoja ehkä kansioitakin.
Tiedostoja siirretään vain tietokoneen ja palvelimen välillä, yksitellen tai kaikki kerralla. Huolehdi että molemmissa tietokone-ruudussa ja
palvelin-ruudussa
on oikea kansio auki ja siirrät oikeat tiedostot tai kansiot oikeaan paikkaan.
!!!!!!! KESKEN TÄSSÄ KOHTAA !!!!!!!!