Varsinaisen sisällön jakaminen kahteen palstaan
INFO - Palstoiksi jakaminen harjoituksen www-sivupohjalla
TAVOITE
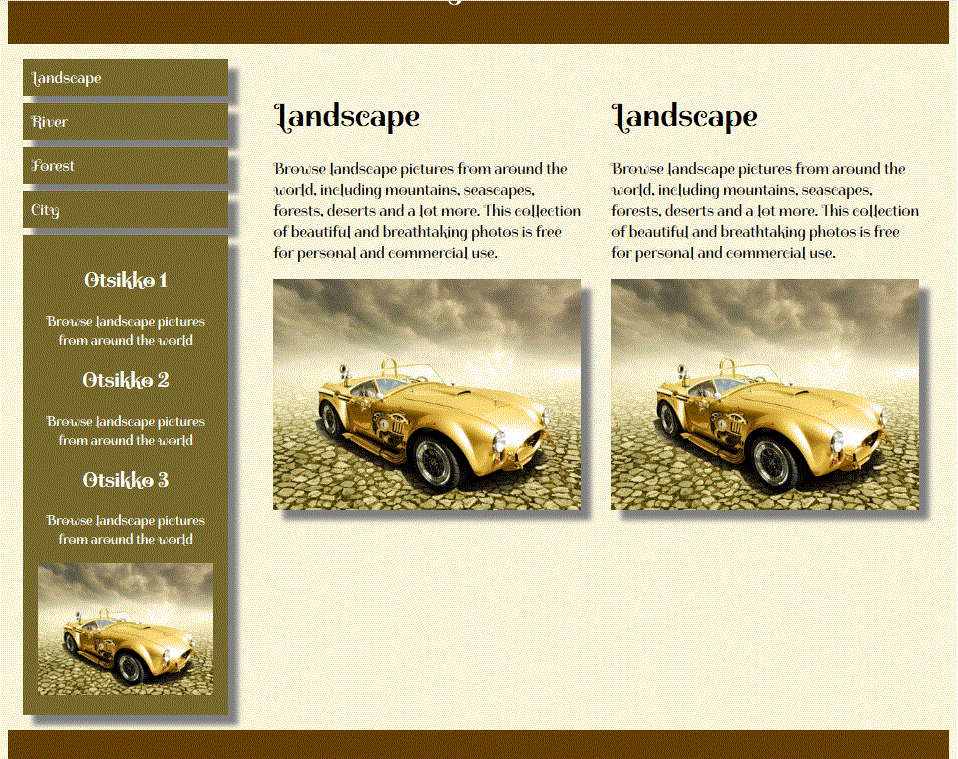
Tavoitteena on jakaa www-sivun varsinainen sisältö kahteen yhtä leveään osaan kuvan mukaisesti.

- Tavoitteena on siten jakaa 75 % leveä osa kahteen yhtäsuureen osaan, 50% ja 50%.
- HTML-koodauksen ja CSS-ohjeiden periaate on seuraava:
<div "joka tekee 75% leveän osan"><div "joka tekee 50% leveän osan">www-sivun sisältö</div><div "joka tekee 50% leveän osan">www-sivun sisältö</div></div> - Tarvitaan siten div:lle CSS-ohjeet jolla voidaan tehdä 50% leveä tila käytettävissä olevan tilan sisälle.
Tehtävä 1. Olemassa olevan tilan jakaminen kahteen osaan
Tehtävässä sivu1.html tiedostossa oleva 75% leveän osan sisälle sijoitetaan kaksi 50% leveää osaa.
1. Kopioi alla oleva sivu1.html tiedostosta alla oleva koodaus (vihreä):
<div class="col-9 col-s-9">
<h1> Landscape </h1>
<p> Browse landscape pictures from around the world, including mountains,
seascapes, forests, deserts and a lot more. This collection of beautiful
and breathtaking photos is free for personal and commercial use. </p>
<img class="varjo" src="kuva1.jpg" width="460" height="345">
</div>
2. Liitä kopioimasi kopioidun (vihreä) alle:
<div class="col-9 col-s-9">
<h1> Landscape </h1>
<p> Browse landscape pictures from around the world, including mountains,
seascapes, forests, deserts and a lot more. This collection of beautiful
and breathtaking photos is free for personal and commercial use. </p>
<img class="varjo" src="kuva1.jpg" width="460" height="345">
</div>
<div class="col-9 col-s-9">
<h1> Landscape </h1>
<p> Browse landscape pictures from around the world, including mountains,
seascapes, forests, deserts and a lot more. This collection of beautiful
and breathtaking photos is free for personal and commercial use. </p>
<img class="varjo" src="kuva1.jpg" width="460" height="345">
</div>
2. Talleta ja päivitä selain. Tilanne molemmat div:t näkyvät 75% levyisinä:

3. Muutetaan molemmat div:it 50% leveiksi, etsi style.css tiedoston muotoilu-ohjeista oikea ohjeet ja muokkaa:
<div class="col-9 col-s-9">

4. Edellä, kuvassa, tehtiin 50% leveät sisällöt ja ne kuuluu laittaa 75% leveän div:n sisälle (katso Info). Koodaukseen tarvitaan edellisten ulkopuolelle:
<div class="col-9 col-s-9">
<div class="col-6 col-s-6">
<h1> Landscape </h1>
<p> Browse landscape pictures from around the world, including mountains,
seascapes, forests, deserts and a lot more. This collection of beautiful
and breathtaking photos is free for personal and commercial use. </p>
<img class="varjo" src="kuva1.jpg" width="460" height="345">
</div>
<div class="col-6 col-s-6">
<h1> Landscape </h1>
<p> Browse landscape pictures from around the world, including mountains,
seascapes, forests, deserts and a lot more. This collection of beautiful
and breathtaking photos is free for personal and commercial use. </p>
<img class="varjo" src="kuva1.jpg" width="460" height="345">
</div>
</div>

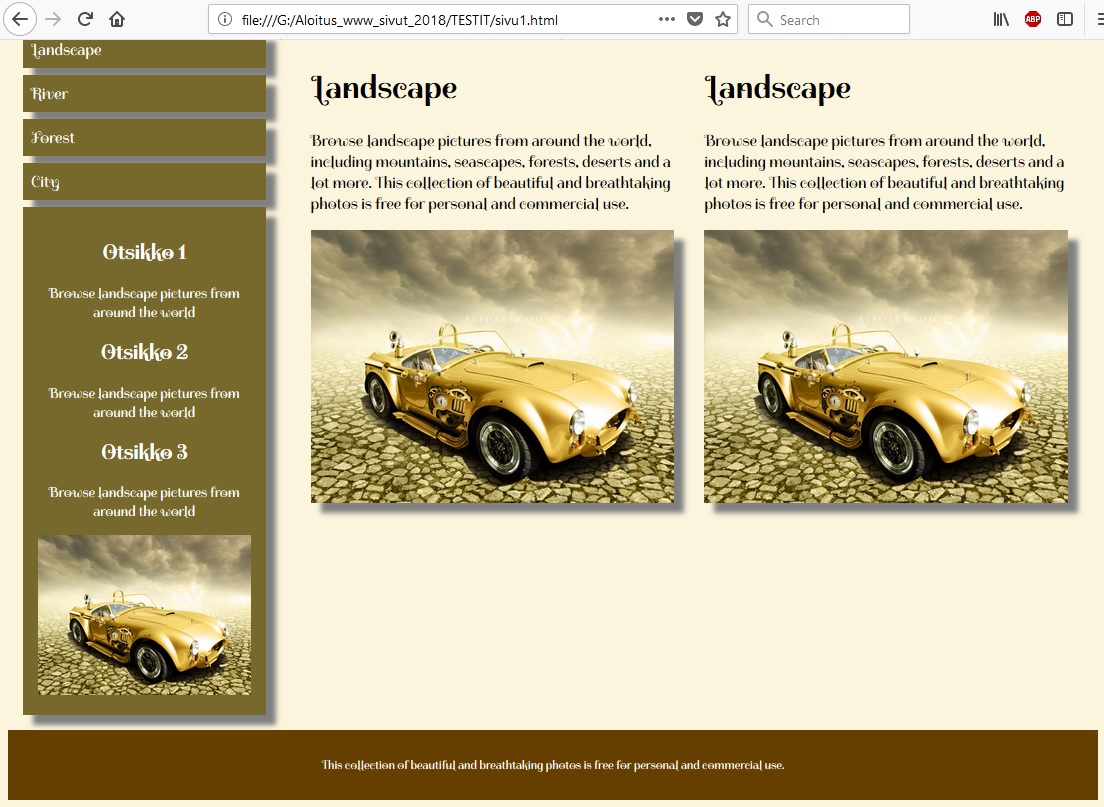
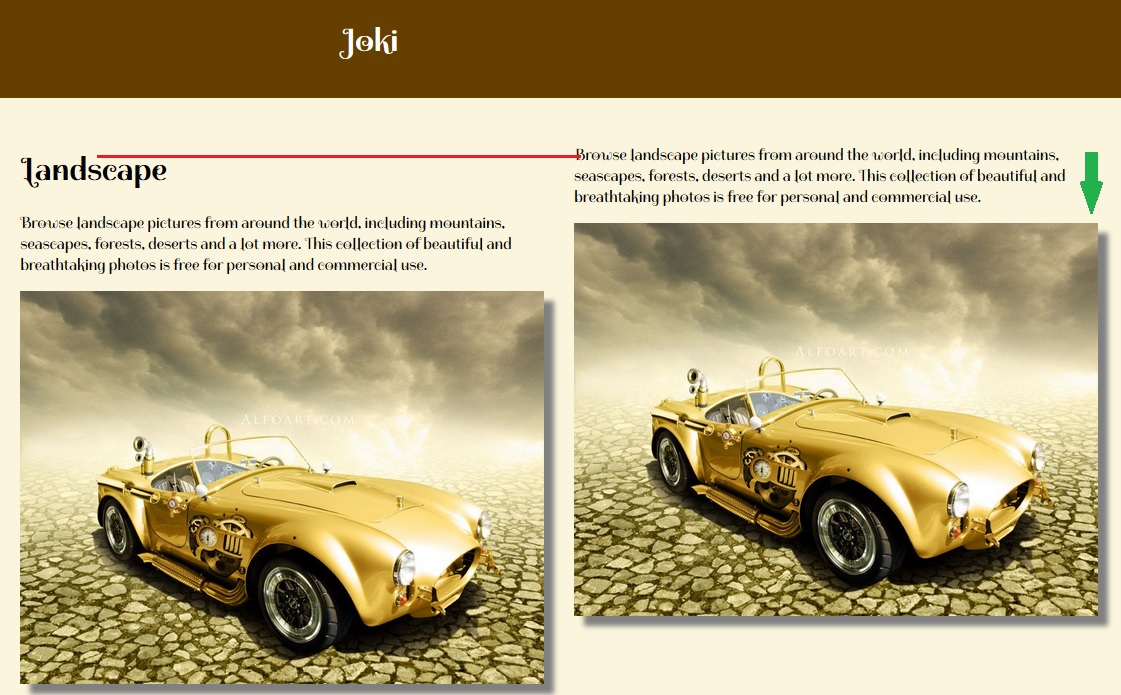
5. Esimerkki sivustossa on eräitä ongelmia sisällön palstoiksi jakamisen suhteen.
Muuta oikean puoleisen osan otsikko (html-koodauksessa alempi div)), h1-elementti, kommentiksi eli ota otsikko pois käytöstä
muuttamalla se kommentiksi (alla vihreällä) ja tarkista tulos:
<div class="col-6 col-s-6">
<!-- <h1> Landscape </h1> -->
<p> Browse landscape pictures from around the world, including mountains,
seascapes, forests, deserts and a lot more. This collection of beautiful
and breathtaking photos is free for personal and commercial use. </p>
<img class="varjo" src="kuva1.jpg" width="460" height="345">
</div>
}

Jos oikealla oleva otsikko liittyisi vasemmalla olevaan tekstiin, on vasemmalla teksti liian korkealla (punainen viiva).
Vasemmalla tekstiä pitäisi saada alemmas (vihreä nuoli).
Ratkaisu:
Tehdään rivinvaihto (<br>) ennen p-elementin aloitusmerkkiä.
<div class="col-6 col-s-6"> <!-- <h1> Landscape </h1> --> <br> <p> Browse landscape pictures from around the world, including mountains,

Vaiheessa 6, Forest-sivulle eli sivu2.html muokataan tiedostoon yksinkertainen kuva-galleria.