Minkälainen on oppimisharjoituksessa toteutetettava www-sivusto ?
Steampunk-teemainen esimerkkisivusto avautuu tästä linkistä. Sivusto on tyypiltään
responsiivinen, eli sivusto ottaa huomioon eri laitteiden näyttöjen koon ja muokkautuu näytön koon mukaan.
Kokeile miten www-sivu reagoi kun pienennät selaimen kokoa näytöllä.
Steampunk-sivuston lähtökohtana oleva html-koodi
Harjoituksessa tarvittava www-sivun koodaus löytyy w3schools-sivustolta jonka editorissa sitä voi myös jossain määrin muokkailla. Tutustu myös w3scools:n editorin käyttämiseen.
TEHTÄVÄ
1. Tee tietokoneen kansiojärjestelmään harjotustusta varten omalla sukunimellä nimetty kansio
2. Kopioidaan esimerkin html-koodaus Notepad++ ohjelmaan:
- Valitse w3schools-sivulta (tai tältä sivulta alla oleva) esimerkin html-koodaus Ctrl + A painikkeilla
- Valitse Ctrl + C
- Avaa Notepad++ ohjelma ja liitä Ctrl + V html-koodaus ohjelmaan
- Notepad++ ohjelmassa oleva html-koodaus näkyy mustalla fontilla !
3. Talletetaan liitetty html-koodaus oikealla tavalla Notepad++ ohjelmassa:
- Valitse FIle, seuraavaksi Save as... (Tiedosto - Tallenna nimellä..)
- Etsi tietokoneesta aiemmin omalla sukunimelläsi tekemäsi kansio ja avaa kansio tallennusta varten
- Kirjoita tiedostonnimi kentään index.html ja paina ENTER-painiketta näppäimistöltä tai Tallenne-painiketta näytöllä
- Mikäli Notepad++ ohjelmassa tallennus on tehty oikein, html-koodaukseen ilmestyi värillistä fonttia !
HUOM! Internet-sivusto etusivun tiedoston nimi on index.html. Tämä index-niminen tiedosto on se minkä palvelin ensimmäiseksi avaa kun selaimella avataan jonkin tietty sivusto.
Esimerkkinä tehtävän www-sivuston html-koodaus, eli lähtökohta josta rakentaminen alkaa:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing: border-box;
}
img {
width: 100%;
height: auto;
}
.row:after {
content: "";
clear: both;
display: table;
}
[class*="col-"] {
float: left;
padding: 15px;
width: 100%;
}
@media only screen and (min-width: 600px) {
.col-s-1 {width: 8.33%;}
.col-s-2 {width: 16.66%;}
.col-s-3 {width: 25%;}
.col-s-4 {width: 33.33%;}
.col-s-5 {width: 41.66%;}
.col-s-6 {width: 50%;}
.col-s-7 {width: 58.33%;}
.col-s-8 {width: 66.66%;}
.col-s-9 {width: 75%;}
.col-s-10 {width: 83.33%;}
.col-s-11 {width: 91.66%;}
.col-s-12 {width: 100%;}
}
@media only screen and (min-width: 768px) {
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
}
html {
font-family: "Lucida Sans", sans-serif;
}
.header {
background-color: #9933cc;
color: #ffffff;
padding: 15px;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color :#33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.menu li:hover {
background-color: #0099cc;
}
.aside {
background-color: #33b5e5;
padding: 15px;
color: #ffffff;
text-align: center;
font-size: 14px;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.footer {
background-color: #0099cc;
color: #ffffff;
text-align: center;
font-size: 12px;
padding: 15px;
}
</style>
</head>
<body>
<div class="header">
<h1> Maisema </h1>
</div>
<div class="row">
<div class="col-3 col-s-3 menu">
<ul>
<li> Landscape </li>
<li> River </li>
<li> Forest </li>
<li> City </li>
</ul>
</div>
<div class="col-6 col-s-9">
<h1> Landscape </h1>
<p> Browse landscape pictures from around the world, including mountains,
seascapes, forests, deserts and a lot more. This collection of beautiful
and breathtaking photos is free for personal and commercial use. </p>
<img src="maisema.jpg" width="460" height="345">
</div>
<div class="col-3 col-s-12">
<div class="aside">
<h2> Otsikko 1 </h2>
<p> Browse landscape pictures from around the world </p>
<h2> Otsikko 2 </h2>
<p> Browse landscape pictures from around the world </p>
<h2> Otsikko 3 </h2>
<p> Browse landscape pictures from around the world </p>
</div>
</div>
</div>
<div class="footer">
<p>This collection of beautiful and breathtaking photos is free for personal and commercial use.</p>
</div>
</body>
</html>
Tutustuminen www-sivun rakenteeseen
HTML-koodauksella liitetään www-sivulle sisältö, selainta ohjaavia koodauksia (meta/linkkejä), ulkonäköön vaikuttavia muotoilu-ohjeita (CSS)
ja ohjelmointia HTML-elementtien avulla. Tehtävän www-sivuilla ei käytetä ohjelmointia.
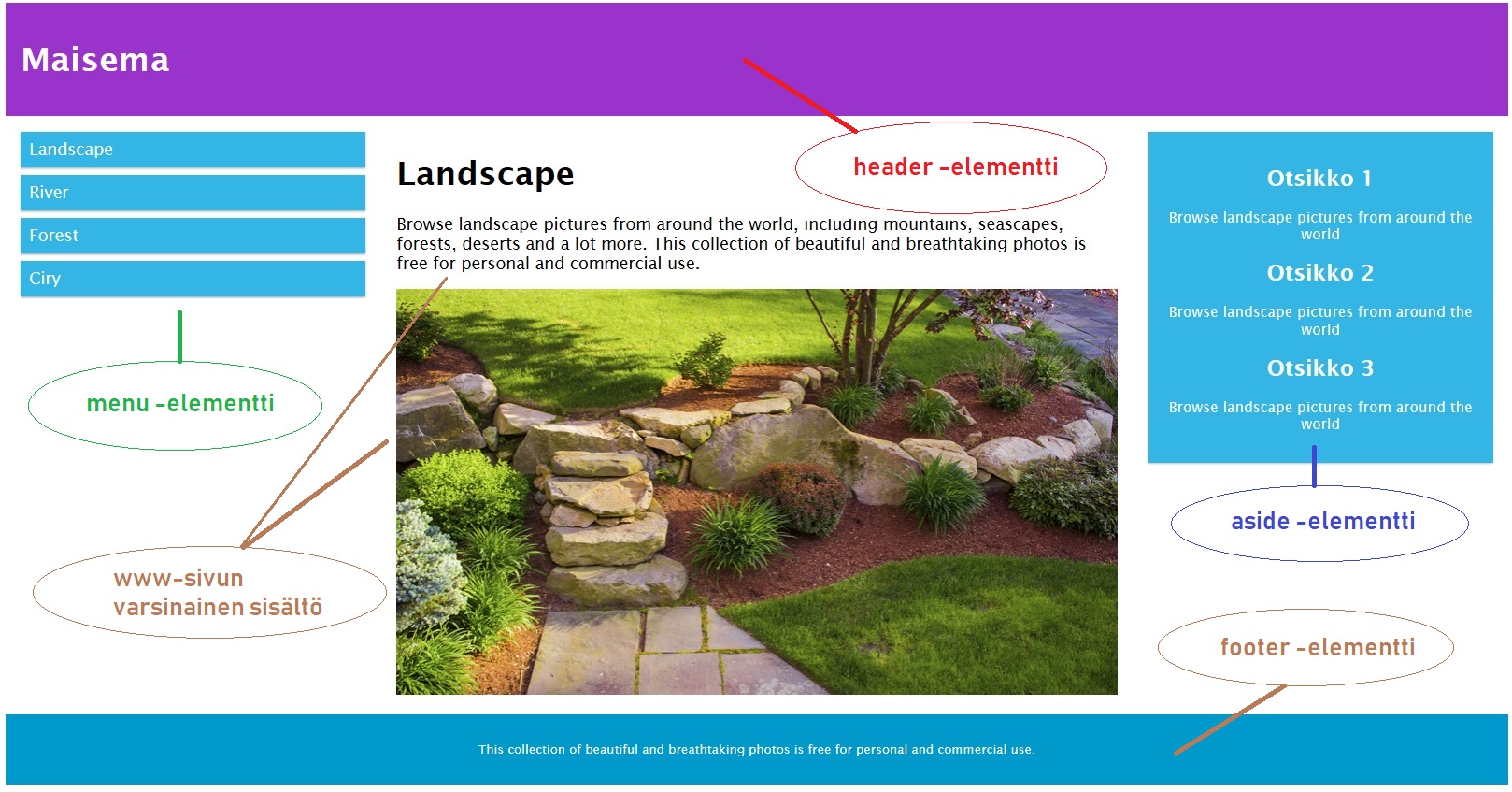
Kuvassa esimerkki-sivun osien elementtien nimitykset.

Osan kuvan elementeistä on nimetty kansainvälisen tavan mukaan, header, menu ja footer ovat tälläisiä.
Kyseessä on siis osien nimiä ja näiden nimitysten avulla www-sivun osiin liitetään CSS-ohjeita.
Koodauksessa index.html tiedostossa noudatetaan tiettyä elementtien järjestystä. Järjestyksen hahmottamista helpottaa koodirivien
sisäntäminen oikein.
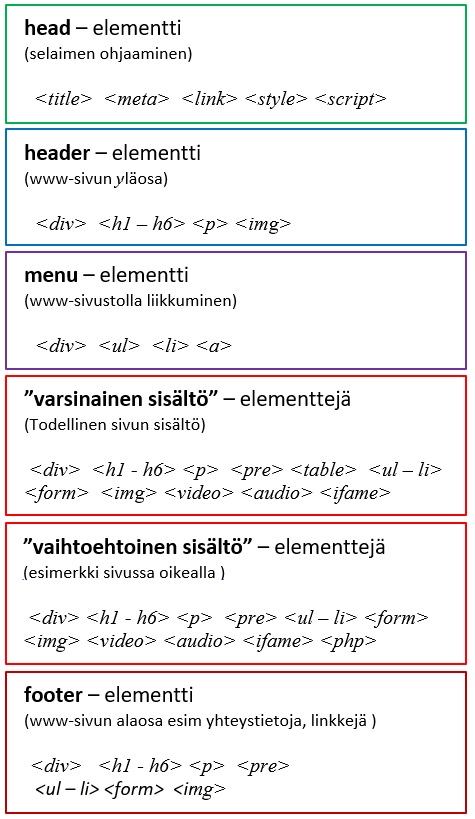
Kuvassa (alla) esimerkin elementtien järjestys HTML-koodissa:

HTML-koodissa, index.html, on www-sivulla kokonaisuudet sijoitettu tietyyn järjestykseen.
1. head -elementti, joka ohjaa selaimen toimintaa tietyn tyyppisten elementtien avulla.
2. header -elementti, on www-sivun otsikon sisältävä osa jossa voi olla muutakin www-sivustoon liittyvää.
3. menu -elementti, sisältää www-sivustolla liikkumiseen tarvittavat asiat.
4. www-sivun sisältö, div-elementti tai -elementtejä joiden avulla tuotetaan www-sivulle varsinainen sisältö.
5. vaihtoehtoinen sisältö, kuten edellinenkin div-elementeillä toteutettu mutta voi puuttua www-sivulta kokonaan.
6- footer -elementti, sivun ala-osassa sisiltänä voi olla esimerkiksi yhteystietoja.
Esimerkkisivustossa elementit asettuvat CSS-ohjeen avulla tietyyn järjestykseen avattaessa www-sivu isolle näytölle tai mobiililaitteeseen.
Harjoituksen HTML-osat
Alla index.html tiedoston HTML-osat selitettynä (kommentteina <-- teksti -->), lisäksi html-elementteihin liitetään CSS-muotoilut:
<body> <!-- www-sivun varsinaisen sisällön aloitusmerkki, kaikki mitä näkyy www-sivulla -->
<div class="header"> <!-- header-osa, class osassa liitetään CSS-muotoilu -->
<h1> Maisema </h1> <!-- header-osassa näkyvä otsikkoteksti, suurin koko -->
</div> <!-- header-osan loppu -->
<div class="row"> <!-- www-sivun sisältö alkaa tästä, -->
<div class="col-3 col-s-3 menu"> <!-- menu-osan alku, CSS-asetuksina myös osan leveys -->
<ul> <!-- lista-elementin alku, käytetään www-sivulla liikkumiseen -->
<li> Landscape </li> <!-- listan osa ja sen teksti -->
<li> River </li> <!-- listan osa ja sen teksti -->
<li> Forest </li> <!-- listan osa ja sen teksti -->
<li> City </li> <!-- listan osa ja sen teksti -->
</ul> <!-- lista-elementin alku -->
</div> <!-- menu-osan loppu -->
<div class="col-6 col-s-9"> <!-- www-sivun sisältö alkaa, class-osassa CSS-asetuksena osan leveys -->
<h1> Landscape </h1> <!-- Otsikko (h1) ja alla tekstiä (p)-->
<p> Browse landscape pictures from around the world, including mountains,
seascapes, forests, deserts and a lot more. This collection of beautiful
and breathtaking photos is free for personal and commercial use. </p>
<img src="maisema.jpg" width="460" height="345">
<!-- Yllä. Kuva-elementti, kuvatiedoston nimi ja koko-asetukset -->
</div> <!-- lopetusmerkki sisältöosalle -->
<div class="col-3 col-s-12"> <!-- Asetetaan CSS-ohjeella osan leveys -->
<div class="aside"> <!-- aside-osaan alku ja CSS-asetukset -->
<h2> Otsikko 1 </h2> <!-- Otsikko-teksti, h2 pienempää kokoa kuin h1 -->
<p> Browse landscape pictures from around the world </p> <!-- Tekstiä -->
<h2> Otsikko 2 </h2> <!-- Otsikko -->
<p> Browse landscape pictures from around the world </p> <!-- Tekstiä -->
<h2> Otsikko 3 </h2> <!-- Otsikko -->
<p> Browse landscape pictures from around the world </p> <!-- Tekstiä -->
</div> <!-- aside osan lopetus -->
</div> <!-- Koko osan lopetus -->
</div> <!-- row-osan lopetus -->
<div class="footer"> <!-- footer-osan alku ja CSS-muotoilun liittäminen osaan -->
<p>This collection of beautiful and breathtaking photos is free for personal and commercial use.</p>
</div> <!-- footer-osan loppu -->
</body> <!-- www-sivun varsinaisen sisällön lopetusmerkki -->
</html>
Harjoituksen CSS-muotoiluohjeet
Sivuston ulkonäkö toteutetaan CSS muotoilu-ohjeilla joilla voidaan vaikuttaa esimerkiksi väreihin, sijaintiin, kokoon ja jonkin toiminnan johdosta tapahtuviin muutoksiin.Alla, harjoituksen CSS-muotoilut /*kommentoituna*/, eli pyritty selittämään CSS-ohjeen merkitys:
<style>
* { /* tähdellä merkittyy CSS-ohjeeseen liitetään: */
box-sizing: border-box; /* ympärille tyhjää tilaa ja "viiva" */
}
img { /* kuva-elementtiin CSS-ohje: */
width: 100%; /* leveys 100% sillä alueella jossa kuva näytetään */
height: auto; /* kuvan korkeus sääty automaattisesti */
}
.row:after { /* www-sivun sisältö, jälkeen */
content: ""; /* sisältö (?) tyhjä merkki */
clear: both; /* elementtien liikkuminen eli kelluminen, lopetetaan */
display: table; /* www-sivun sisällön asetus, taulukkomainen asettelu */
}
[class*="col-"] { /* col- alkuiseen muotoiluohjeisiin liitettäviä asetuksia */)
float: left; /* elementit alkaa vasemmalta ("kelluu vasempaan reunaan")
padding: 15px; /* tyhjä tila 15 px, elementin ympärillä */
width: 100%; /* leveys asetus, elementin sisällä olevat näytetään koko leveydelle */
}
/* Alla, vaikuttaa elementtien leveyteen mutta myös sisällön käyttäytymiseen */
/* Prosentti luku asettaa leveyden suhteessa siihen tilaan minkä sisällä elementti on */
@media only screen and (min-width: 600px) {
.col-s-1 {width: 8.33%;}
.col-s-2 {width: 16.66%;}
.col-s-3 {width: 25%;}
.col-s-4 {width: 33.33%;}
.col-s-5 {width: 41.66%;}
.col-s-6 {width: 50%;}
.col-s-7 {width: 58.33%;}
.col-s-8 {width: 66.66%;}
.col-s-9 {width: 75%;}
.col-s-10 {width: 83.33%;}
.col-s-11 {width: 91.66%;}
.col-s-12 {width: 100%;}
}
/*alla, vaikuttaa elementtien leveyteen mutta myös sisällön käyttäytymiseen*/
@media only screen and (min-width: 768px) {
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
}
html { /* html-elementissä käytettävä fontti-tyyppi, alla*/
font-family: "Lucida Sans", sans-serif;
}
.header { /* header-osan CSS-muotoilu */
background-color: #9933cc; /* taustaväri heksakoodina */
color: #ffffff; /* tekstinväri heksakoodina */
padding: 15px; /* tyhjää tilaa header-osan ympärillä */
}
.menu ul { /* navigoinnin listan CSS-muotoilu */
list-style-type: none; /* otetaan listan muotoilu pois käytöstä */
margin: 0; /* marginaali ympärillä 0 px */
padding: 0; /* tyhjätila ympärillä 0 px */
}
.menu li { /* navigoinnin yksittäisen listan osan muotoilu, "painikkeen" */
padding: 8px; /* tyhjätila ympärillä 8 px */
margin-bottom: 7px; /* marginaali alle 7 px */
background-color :#33b5e5; /* "painikkeen" taustaväri heksalukuna */
color: #ffffff; /* "painikkeen" tekstiväri heksalukuna */
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24); /* "painikkeen" varjo */
}
.menu li:hover { /* navigoinnin "painikke" kun hiiren osoitin sen kohdalla*/
background-color: #0099cc; /* "painikkeen" taustaväri heksalukuna */
}
.aside { /* aside elementin muotoilu */
background-color: #33b5e5; /* taustaväri heksalukuna */
padding: 15px; /* tyhjätila ympärillä 8 px */
color: #ffffff; /* tekstiväri heksalukuna */
text-align: center; /* tekstin sijainti, keskellä */
font-size: 14px; /* fontin koko */
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.footer { /* footer elementin muotoilu, katso aiemmista muotoilujen merkitys */
background-color: #0099cc;
color: #ffffff;
text-align: center;
font-size: 12px;
padding: 15px;
}
</style>
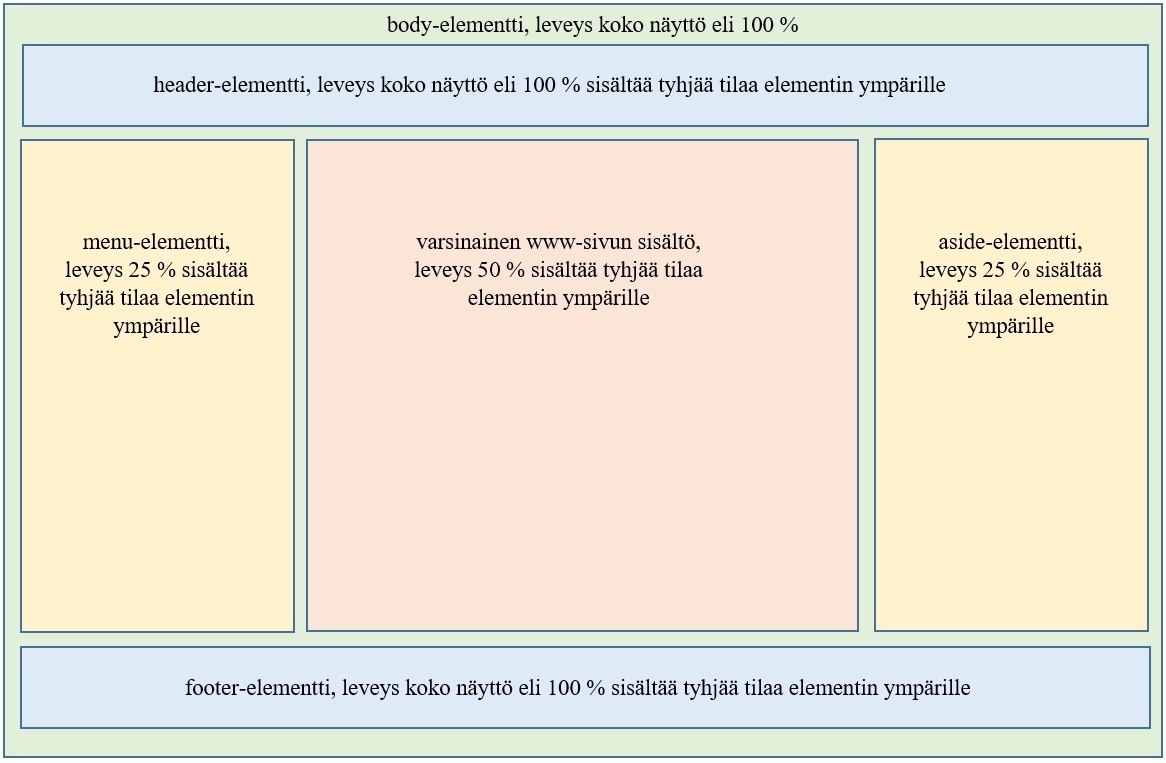
Muotoilu-ohjeissa col-alkuisilla voidaan www-sivun sisällön leveys jakaa näytössä osiin. Samoilla ohjeilla voidaan edelleen jakaa
jonkin osan sisältöä osiin.
Harjoituksen sivu on jaettu leveydeltään 25% - 50% - 25% eli yhteen laskettuna 100%.(kuva)

Seuraavaksi rakentamaan esimerkki sivustoa, alkaen Vaihe 2.