ETUSIVU ENSIN
Harjoituksessa sijoitetaan etusivulle aluksi kuva. Etusivulla käytettävästä kuvasta poimitaan Steampunk-sivustolla käytettävät eri osien värisävyt.
Tehtävä 1. Kuvan lisääminen html-koodiin
1. Avaa index.html tiedosto Notepad++ ohjelmaan sekä internet-selaimeen, käytä mieluiten Firefox-selainta.
Etusivun kuvana voi käyttää tästä aukeavaa linkin kuvaa.
- Klikkaa punaisesta linkistä selaimeen aukeavaa kuvaa hiiren oikealla painikkeella
- Valitse Save Image As.. (Tallenna kuva nimellä..)
- Tallenna kuva samaan paikkaan minne olit tallentanut index.html tiedoston
- Anna tiedostonnimeksi: kuva1 ja valitse tallenusmuodoksi: jpg
- Valitse Save (Tallenna)
- Tarkista kansio-järjestelmästä löytyykö kuva1.jpg ja index.html samasta paikasta
<div class="col-6 col-s-9">
<h1> Landscape </h1>
<p> Browse landscape pictures from around the world, including mountains,
seascapes, forests, deserts and a lot more. This collection of beautiful
and breathtaking photos is free for personal and commercial use. </p>
<img src="maisema.jpg" width="460" height="345">
</div>
3. Vaihda maisema-nimi kuva1-nimeksi:
<img src="maisema.jpg" width="460" height="345">
muutetaan
<img src="kuva1.jpg" width="460" height="345">
- Tallenna index.html painamalla Ctrl + S
- Päivä selain paina F5 painiketta näppäimistöltä
- Tarkista näkyykö selaimessa kuva www-sivulla
<img src="kuva.jpg" alt="Senaantintori yöllä" width="50%">TIEDOSTON SIJAINTI:
src="kuva.jpg"- kuvatiedoston-nimi ja -pääte, kuvatiedosto samassa kuin html-tiedosto jolla kuva esitetäänkansiossasrc="kuvat/kuva.jpg"- kuvatiedosto kuvat kansiossasrc="../kuvat/kuva.jpg"- kuvatiedosto kuvat kansiossa kun on html-tiedosto eri kansiossasrc="https://www-sivusto-osoite/kansio/alikansio/kuvannimi.tiedostopääte"- kuvatiedosto kun kuvan tarkka www-sijainti tiedetään. Tämä voi aiheuttaa ongelmia, tekijän oikeudet sekä jos kuva-tiedosto poistetaan em www-sivustolta.
VIRHE-ILMOITUS:
alt="Senaantintori yöllä"- teksti joka näkyy jos kuva tiedoston nimi väärin tai ei tiedostoa löydy
LEVEYS JA KORKEUS:
width="50%"- leveys prosenttilukuna, kuva näkyy sen sijainti-alueen leveydestä annetun levyisenä, kuva ei vääristy- Huom. leveys ja korkeus voidaan antaa pikseleinäkin (px), tämä vaatii yleensä kuvan mittojen selvittämistä sekä pientä laskemistakin
Lisää kuviin liittyvää löytyy täältä.
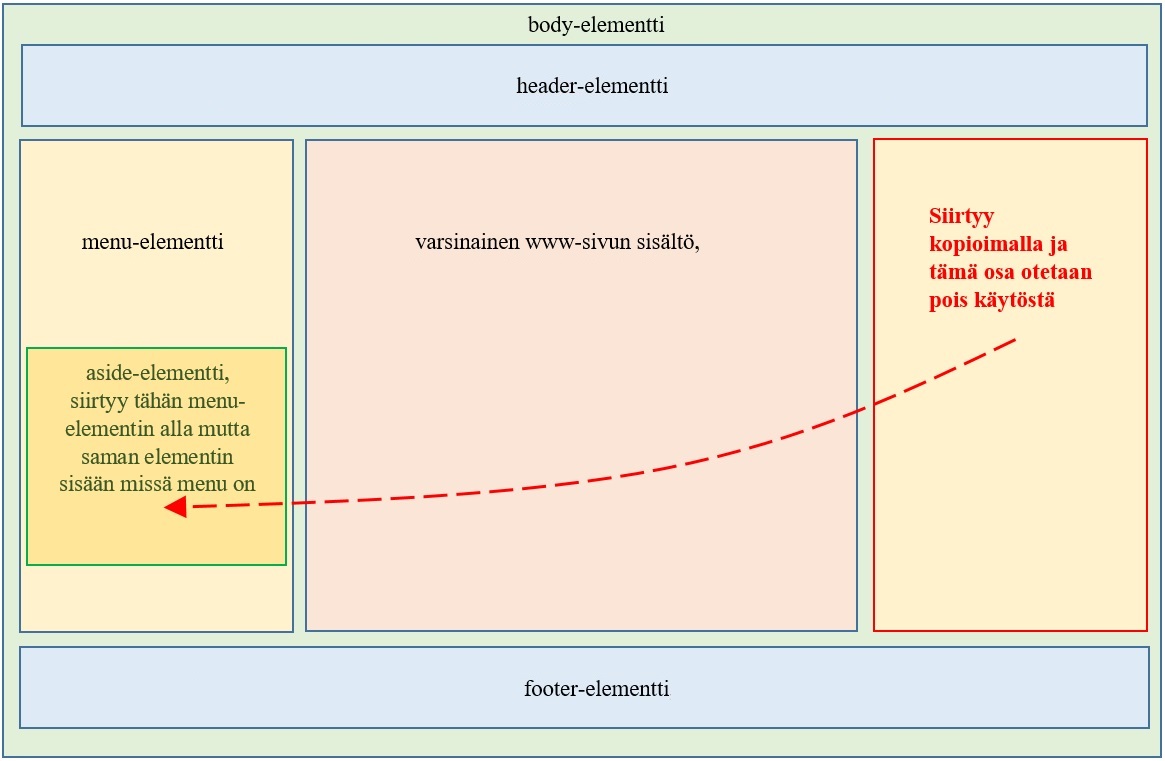
Tehtävä 2. Siirretään aside-osa menu-osan alle
Tehtävässä siirretään oikella näkyvä aside-osa vasemmalle menu-osan alapuolelle. Siirtäminen tehdään kopioimalla ja liittämällä, lisäksi kopioitu elementti otetaan pois käytöstä.

1. Etsi seuraava koodaus index.html tiedostosta, valitse se ja kopioi Ctrl + C painikkeilla:
<div class="aside">
<h2> Otsikko 1 </h2>
<p> Browse landscape pictures from around the world </p>
<h2> Otsikko 2 </h2>
<p> Browse landscape pictures from around the world </p>
<h2> Otsikko 3 </h2>
<p> Browse landscape pictures from around the world </p>
</div>
2. Tee menu-osan koodaukseen alla olevaan kohtaan (**** TYHJÄ RIVI ****) tyhjä rivi (Enter-painike).
<div class="col-3 col-s-3 menu">
<ul>
<li> Landscape </li>
<li> River </li>
<li> Forest </li>
<li> City </li>
</ul>
**** TYHJÄ RIVI ****
</div>
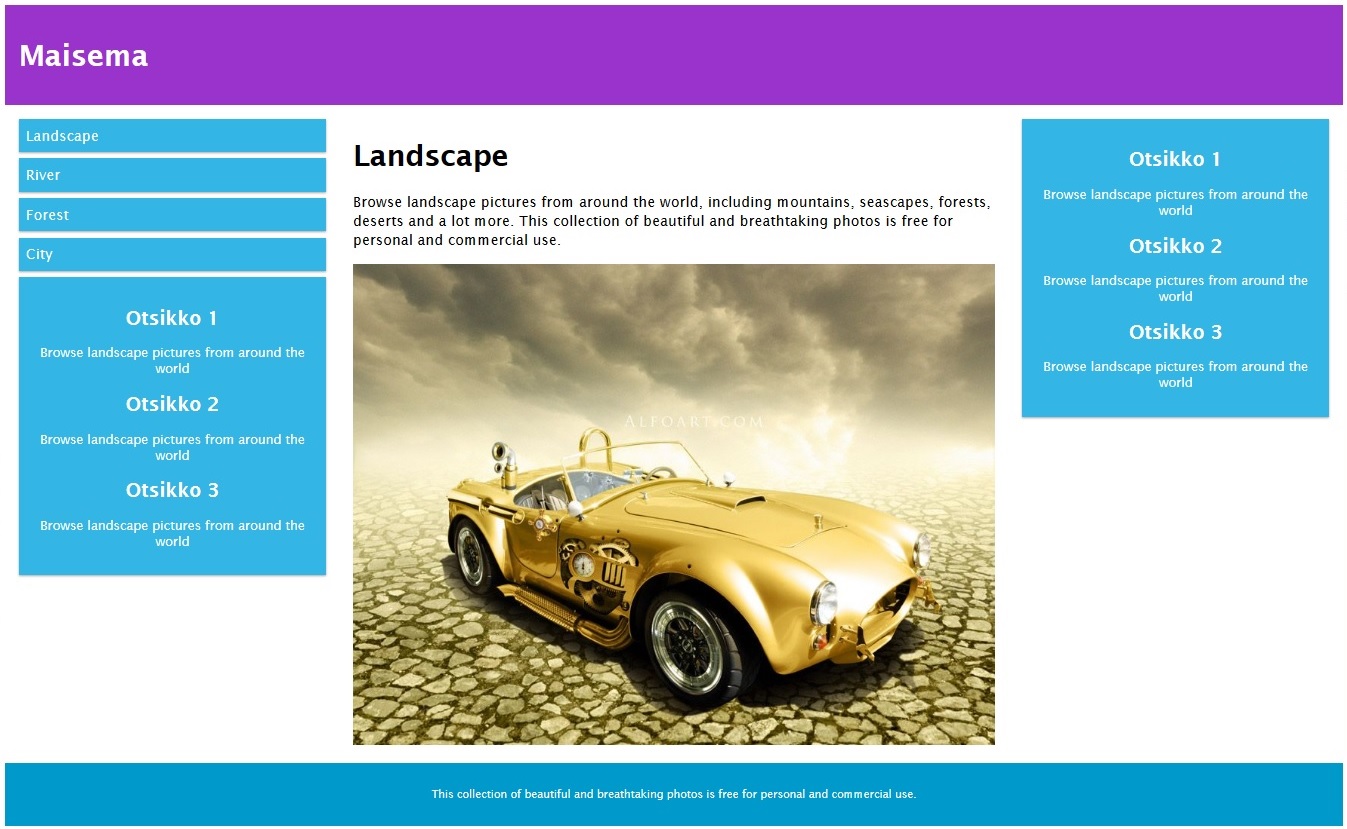
3. Klikkaa hiirellä kursori tekemällesi tyhjälle riville ja liitä Ctrl + V kopiomasi aside-osa. Sivun pitäisi näyttää nyt kuvan mukaiselle.

4. Koodaus menu-osassa pitäisi seuraavan näköinen:
<div class="col-3 col-s-3 menu">
<ul>
<li> Landscape </li>
<li> River </li>
<li> Forest </li>
<li> City </li>
</ul>
<div class="aside">
<h2> Otsikko 1 </h2>
<p> Browse landscape pictures from around the world </p>
<h2> Otsikko 2 </h2>
<p> Browse landscape pictures from around the world </p>
<h2> Otsikko 3 </h2>
<p> Browse landscape pictures from around the world </p>
</div>
</div>
5. Seuraavksi otetaan edellä kopiotu aside-osa www-sivun oikealta puolelta pois käytöstä. Kyseinen osa löytyy koodauksesta
footer-osan ylläpuolelta.
Käytöstä poistettava osan alkuun kirjoitetaan <! - - merkit ja osan loppuun --> merkit
(hakusulkumerkkejä ja tavuviivoja).
HUOMAA. Kommentti-merkit muuttaa Notepad++ ohjelmassa koodauksen vihreäksi ja kommentti-lopetusmerkin jälkeen koodauksen värit palautuu
normaaleiksi.
</div>
<!-- KÄYTÖSTÄ POISTETTAVA TÄSSÄ KOHTAA
<div class="col-3 col-s-12">
<div class="aside">
<h2> Otsikko 1 </h2>
<p> Browse landscape pictures from around the world </p>
<h2> Otsikko 2 </h2>
<p> Browse landscape pictures from around the world </p>
<h2> Otsikko 3 </h2>
<p> Browse landscape pictures from around the world </p>
</div>
</div>
POISTETTAVAN OSAN LOPPU -->
</div>
<div class="footer">
<p>This collection of beautiful and breathtaking photos is free for personal and commercial use.</p>
</div>
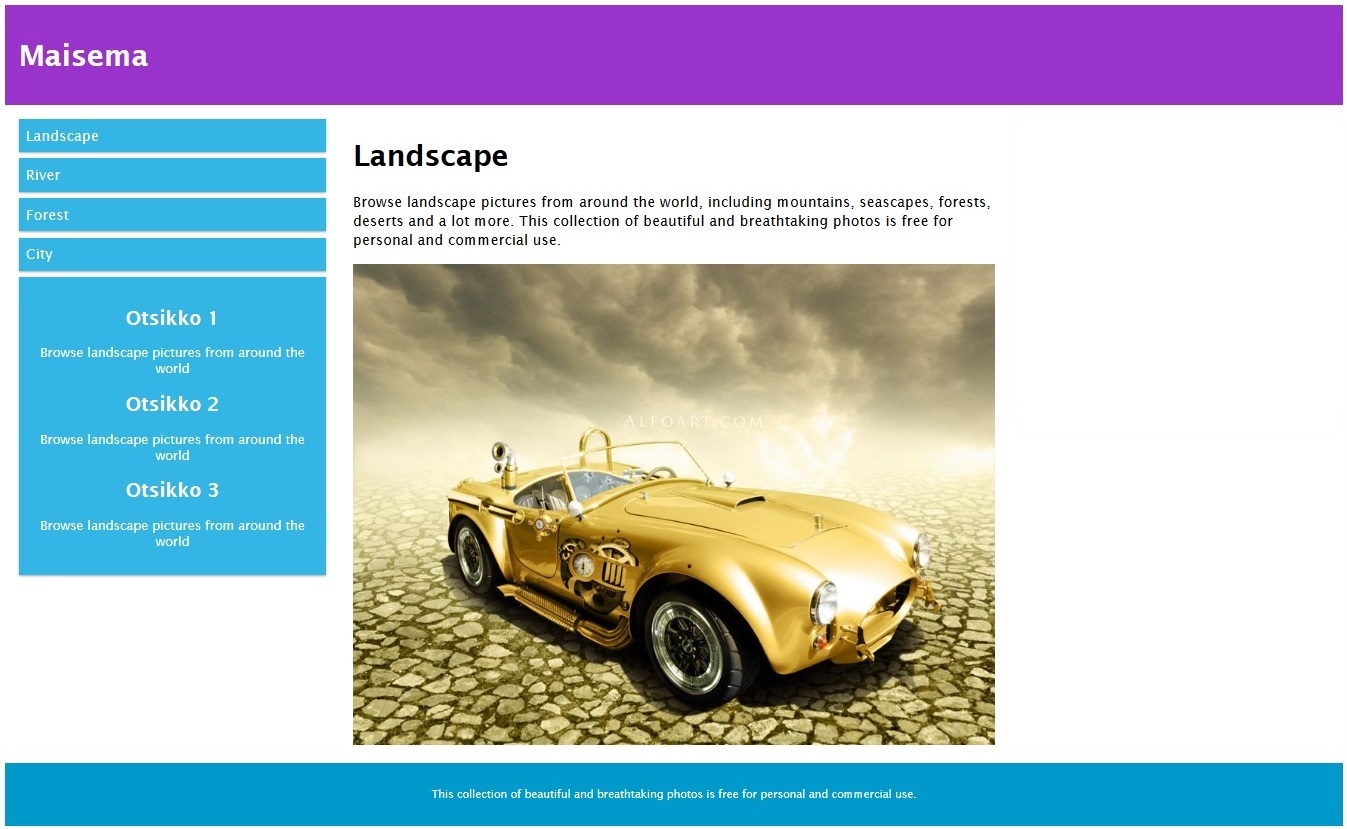
Tämän jälkeen www-sivun pitäisi näyttää seuraavalle:

INFO - kommenttimerkit
<!-- kommentti -->
KOMMENTTIMERKEILLÄ VOIDAAN TEHDÄ:
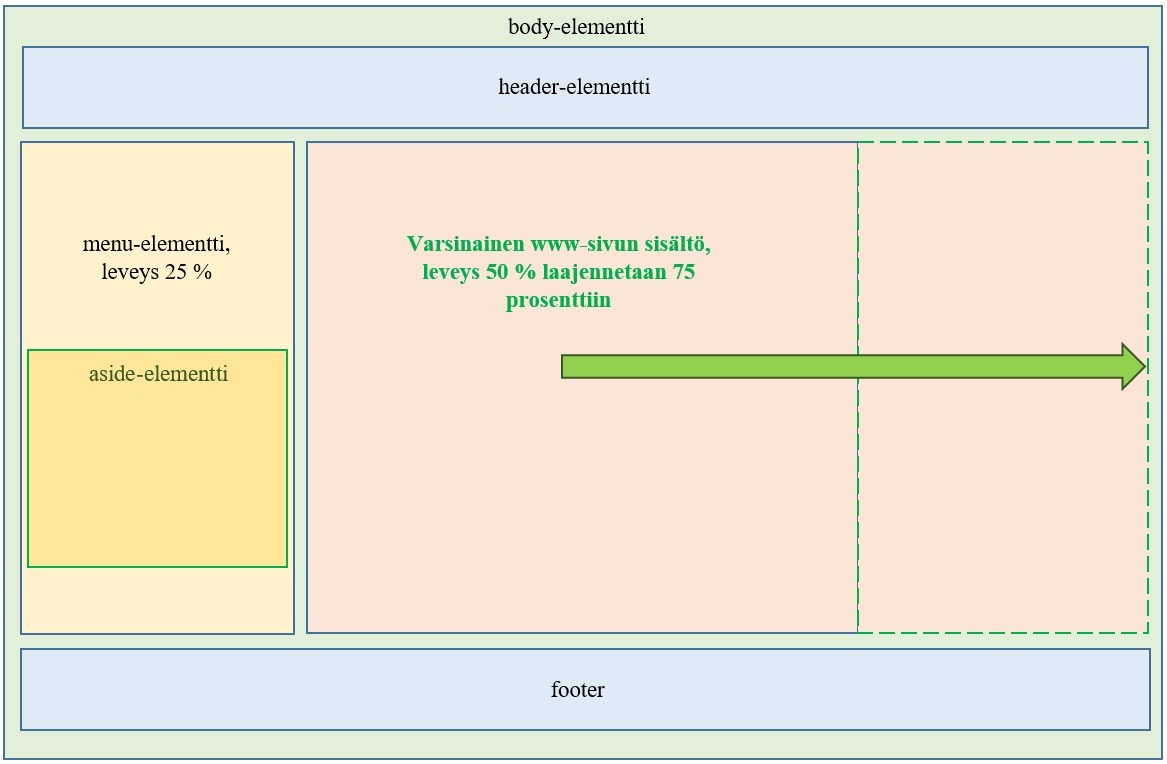
Tehtävä 3. Sivun sisällön laajentaminen
Tehtävässä levennetään sivun varsinaisen sisällön leveys oikeaan reunaan asti ja tutustutaan samalla sisältö-elementtien leveyteen vaikuttavaan CSS-muotoiluohjeeseen style-elementissä.

INFO - www-sivun jakaminen osiin
CSS-muotoiluohjeita
Sivu on jaettu prosentteja käyttäen osiin CSS-ohjeilla:
* { box-sizing: border-box;} - asettaa tähdellä (*) merkittyihin käyttöön leveys- ja korkeusominaisuudet (minimi sekä maksimi) ja
täyte-ominaisuuden (padding-tyhjää tilaa) sekä reunaviivan[class*="col-"] { float: left; padding: 15px; width: 100%; } -
col-alkuisiin CSS-ohjeisiin liitettäviä ominaisuuksia, osa siirtyy vasemmalle (HTML-koodissa edellä olleen viereen),
täyte ympärillä 15px, osan leveys 100% käytettävissä olevasta tilasta@media only screen and (min-width: 600px) ja
@media only screen and (min-width: 768px)
- sisältävät col-alkuisia CSS-ohjeita joilla elementin leveys asetetaan prosenttilukuna
1. Kuvan (yllä) mukaan www-sivun varsinainen sisältö pitää levittää oikeaan reunaan asti. Leveys ennen muutoksia on 50%. Koska oikealta
siirretyn aside-elementin leveys oli 25%, pitäisi varsinaisen sisällön leveys olla 75% koska kokoleveyden kuuluu olla 100%.
Alkuperäinen: 25% + 50% + 25% = 100%
Haluttu: 25% + 75% = 100%
2. Etsitään HTML-koodista missä kohtaa levitettävä sisältö on, eli etsitään koodauksesta div-elementti jonka sisällä on sivun keskellä olevat osat:
<div class="col-6 col-s-9">
<h1> Landscape </h1>
<p> Browse landscape pictures from around the world, including mountains,
seascapes, forests, deserts and a lot more. This collection of beautiful
and breathtaking photos is free for personal and commercial use. </p>
<img src="kuva1.jpg" width="460" height="345">
</div>
3. Osat sijaitsevat <div class="col-6 col-s-9"> sisällä jolloin, CSS-muotoilun osaan liittävässä
class-osassa on col-alkuisten perässä numeroiden oltava asia jolla 50% on muutettavissa 75 prosenttiin.
4. Etsi ja vaihda se numero jolla tämä tehdään. Talleta HTML-tiedosto sekä päivitä www-selain ja tarkista onko tulos kuvan mukainen (alla):

Seuraavassa vaiheessa 3 lisää CSS-muotoiluun perehtymistä:
- Käytetään auton kuvasta löytyviä värejä www-sivun väriteeman luomiseen.
- Tehdään menu-linkit sekä menun väriasetukset.
- Muutetaan sivuston fontti-tyyppi.