Youtube-videot
INFO - Videoista
TAVOITE
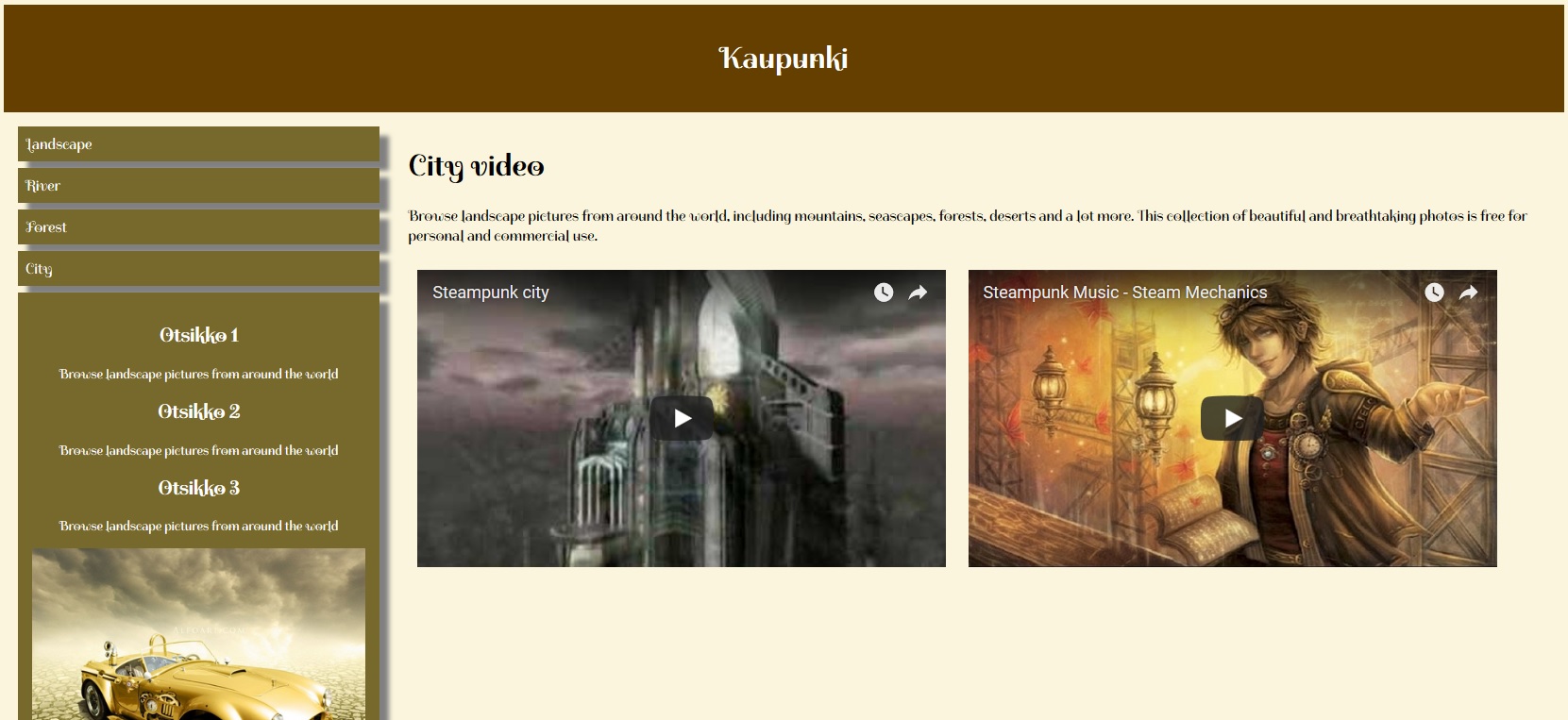
Harjoituksessa "upotetaan" kaksi Youtube-vidota www-sivulle. Esimerkki:

- Etsitään teeman vidoita Youtubesta ja testataan onko videot Suomessa nähtävissä.
- Laitetaan kaksi tai useampi video rinnakkain sivulle.
- Tehdään tarvittavat CSS-muotoilut videoille.
Etsitään aluksi 1. video Youtube:sta
1. Etsi Yuotubesta esimerkiksi hakusanoilla steampunk city tai steampunk music.
Valitse lyhyehkö video.
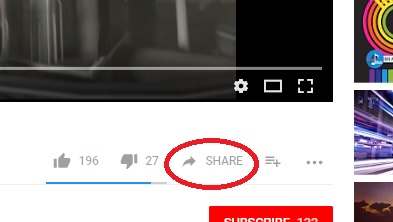
2. Klikkaa Yuotube:ssa videon alta SHARE -sanaaa (ympyröity punaisella):

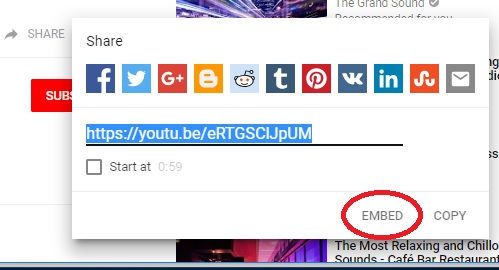
3. Klikkaa EMBED-sanaa aukeavasta ikkunasta (ympyröity punaisella):

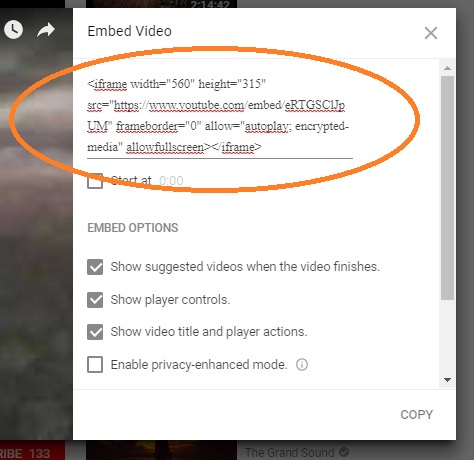
4. Kopio iframe-koodi auenneesta ikkunasta (ympyröity oranssilla):

5. Liitä kopioimasi iframe sivu3.html koodauksessa kuvan paikalle (korostettu keltaisella) ja testaa käynnistyykö video www-sivulla. Voit vaihtaa myös h1-elementissä olevan tekstin (keltaisella).
<div class="col-9 col-s-9">
<h1> City video </h1>
<p> Browse landscape pictures from around the world, including mountains,
seascapes, forests, deserts and a lot more. This collection of beautiful
land breathtaking photos is free for personal and commercial use. </p>
<img class="varjo" src="kuva1.jpg" width="460" height="345">
</div>
6. Youtube-video www-sivulla:

7. Lisää www-sivulle toinenkin Youtube-video sekä tee style-elementtiin iframe:lle muotoiluohje jossa marginaaliksi asetetaan 10 pikseliä.
Valmista tuli...vihdoinkin !!