Värin asettaminen nimellä
Väri voidaan asettaa CSS-ohjeessa värin englanninkielisellä nimellä,
näitä värejä on noin 140.
Esimerkiksi muutama väri:
| Nimi | Heksakoodi | RGB-arvo | HSL-koodi |
|---|---|---|---|
| Aqua | #00FFFF | RGB(0, 255, 255) | HSL(180, 100%, 50%) |
| Tomato | #FF6347 | RGB(255, 99, 71) | HSL(9, 100%, 64%) |
| DarkOrchid | #9932CC | RGB(153, 50, 204) | HSL(280, 61%, 50%) |
| GreenYellow | #ADFF2F | RGB(173, 255, 47) | HSL(84, 100%, 59%) |
| Purple | #800080 | RGB(128, 0, 128) | HSL(300, 100%, 25%) |
Esimerkki, värin asettaminen värin nimellä. Esimerkissä asetetaan "laatikolle"
taustaväri
- background-color:Lavender
viivan väri - border:Tomato
tekstin väri - color:MediumSlateBlue
CSS-ohje:
.poksi1{
background-color: Lavender;
width: 300px;
border: 3px solid Tomato;
color: MediumSlateBlue;
padding: 25px;
margin: 25px;
}
HTML-koodaus:
<div class="poksi1"> TEKSTILAATIKKO </div>
Tulos www-sivulla:
Väri heksalukuna
Värin heksaluku-arvo koostuu punaisen, vihreän ja sinisen värin määrästä. Värin heksaluku-arvo esitetään
kolmen heksaluvun avulla, lukuina 00 - FF. Luku-arvo on jotain 000000 - FFFFFF välillä.
Jos kaikki kuusi lukua on samat, voidaan värin heksaluku-kirjoittaa kolmella heksaluvulla, esimerkiksi;
#AA33DD voidaan ilmoittaa #A3D
Esimerkiksi muutamia värejä heksaluku-arvolla asetettuna:
CSS-ohje:
.heksat{
background-color: #40E0D0;
width: 300px;
border: 3px solid #FF00FF;
color: #FF0;
padding: 25px;
margin: 25px;
}
HTML-koodaus:
<div class="heksat"> TEKSTILAATIKKO </div>
Tulos www-sivulla:
Väri RGB-arvolla
Väri RGB-arvo kuinka paljon värissä on punaista (Red), vihreää (Green) ja sinistä (Blue). Värin arvo esitetään
kolmen luvun avulla, lukuina 0 - 255 (tai prosentteina 0 - 100%).
Huom! Jos lasketaan värien maksimiarvojen kertolasku, 256 * 256 * 256,
saadaan 16 777 216 mahdollista värisävyä.
RGB-arvon esittämisen periaate:
RGB(punainen,vihreä,sininen)
Esimerkiksi muutama RGB-väri:
CSS-ohje:
.RGBvari{
background-color: RGB(101,74,63);
width: 300px;
border: 3px solid RGB(239,51,39);
color: RGB(255,245,116);
padding: 25px;
margin: 25px;
}
HTML-koodaus:
<div class="RGBvari"> TEKSTILAATIKKO </div>
Tulos www-sivulla:
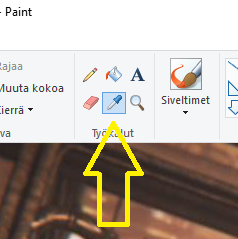
RGB-värikoodi kuvasta) voidaan selvittää esimerkiksi MS Paint ohjelman pipet-työkalulla, klikkaa työkalulla kuvasta haluttua väriä:

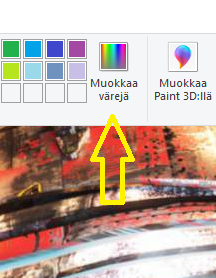
Valitaan Muokkaa värejä:

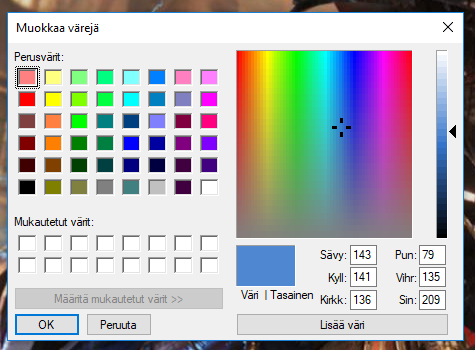
Valitun värin RGB-arvo näkyy oikealla alhaalla reunassa (esim. 79,135,209):

Värin RGBA-arvo
RGBA-arvossa kolme ensimmäistä arvoa on värin värikoodi ja viimeisellä luvulla voidaan määritellä värin läpinäkyvyys.
Värin läpinäkyvyys eli Alpha-arvo voi vaihdella 0 - 1 välillä ja arvo esitetään desimaalilukuna (esim 0.5).
Esimerkissä taustakuvan päällä teksti-laatikko.
Taustalaatikko jossa taustakuva tehdään #lodju1 CSS-ohjeella ja tekstin
sisältävä laatikko .heksat1 CSS-ohjeella.
Lisäksi sijoitetaan "Kuultava teksti" vasemmalle .tekstiA CSS-ohjeella.
HTML-koodauksessa käytetään div-elementtejä sisäkkäin ja näihin kohdistetaan yllä mainitut CSS-ohjeet.
CSS-ohjeet:
#lodju1{
background-image:url("steam1.jpg");
background-repeat: no-repeat;
height:200px;
width:55%;
border: 1px solid red;
margin: 25px;
}
.heksat1{
background-color: RGBA(64,224,208,0.5);
width: 300px;
border: 3px solid #FF00FF;
color: #FF0;
padding: 25px;
margin: 25px;
}
.tekstiA{
color:RGBA(255, 255, 0,0.3);
margin-left: 350px;
}
HTML-koodaus:
<div id="lodju1">
<div class="heksat1"> TEKSTILAATIKKO </div>
<h3 class="syaani"> Kuultava teksti </h3>
</div>
Tulos www-sivulla:
Kuultava teksti
Värin HSL-arvo
HSL-arvo koostuu:
- väri-arvosta, 0 - 360 (0 - punainen, 120 vihreä, 240 sininen
- värin kylläisyydestä, kuinka paljon väriä on, 0 - 100%
- värin kirkaudesta, 0 - 100%
Väri säädetään näiden kolmen arvon yhdistelmällä.
Esimerkissä on tekstin taustaväriksi
background-color asetettu vihreän sävy HSL-arvona:
HSL(120, 100%, 50%)
Seuraavissa erisävyjä:HSL(120, 50%, 50%)
HSL(0, 100%, 50%)
HSL(0, 50%, 50%)
HSL(240, 50%, 50%)
HSL(0, 10%, 50%)
HSL(0, 0%, 25%)
Värin HSLA-arvo
HSLA-arvo koostuu:
- väri-arvosta, 0 - 360 (0 - punainen, 120 vihreä, 240 sininen
- värin kylläisyydestä, kuinka paljon väriä on, 0 - 100%
- värin kirkaudesta, 0 - 100%
- läpikuultavuudesta eli alpha-arvosta, 0 - 1
Esimerkissä sovelletaan aiemmin esiteltyä laatikkoa taustakuvineen ja sijoitetaan kuvan päälle otsikko-elementillä taustavärillistä tekstiä erilaisilla läpikuultavuus-asetuksilla:
Tulos www-sivulla: