Fontti
Fonttit, www-sivulla käytettyjä kirjaimia voidaan myös muotoilla CSS määritteillä ja asetuksilla:
(taulukossa linkkejä esimerkkeihin)
| Määrite | Tarkoitus | Asetukset |
|---|---|---|
font | FONTIN KAIKKI ASETUKSET | Esimerkiksi: 15px arial sans-serif |
font-family | FONTIN NIMI | Esimerkiksi: Arial Times New Roman Verdana Helvetica |
font-size | FONTIN KOKO | Esimerkiksi: 20px large 120% |
font-style | FONTIN TYYLI | Esimerkiksi: normal italic oblique |
font-variant | FONTIN KIRJAIMET | Esimerkiksi: normal small-caps |
font-weight | FONTIN "VAHVUUS" | Esimerkiksi: normal bold bolder 100, 200, 300, 400, 500 600, 700, 800, 900 Numero 400 vahvuudelta normal |
linkittämällä | LINKITETTY FONTTI-TYYPPI | Esimerkiksi Google Fonts -palvelu Palvelusta kopioidaan linkki ja CSS-muotoiluohje |
FONTIN KAIKKI ASETUKSET YHDESSÄ OHJEESSA
Fontti voidaan CSS-muotoilla yhdellä CSS-ohjeella, yleensä koko www-sivuston tekstin osien muotoileminen:
Fontin CSS-ohjeet:
p.Arial {
font: 18px arial, sans-serif;
color: SlateBlue;
}
p.Georgia {
font: italic bold 12px/30px Georgia, serif;
color: #7700cc;
}
HTML-koodaukseen liittäminen:
<p class="Arial">
Käytä www-sivuilla hyvin selkeitä fontteja.
Esimerkissä fontin koko 18 pikseliä ja fontin tyyppi
(family) Arial.</p>
<p class="Georgia">Hieman vaikeammin luettavaa.
Fontin asetuksina italic ja bold (lihavoitu),
fontin koko 12 pikseliä, tekstirivin korkeus 30 pikseliä
ja fontin tyyppi (family) Georgia.</p>
Tulos www-sivulla:
Käytä www-sivuilla hyvin selkeitä fontteja. Esimerkissä fontin koko 18 pikseliä ja fontin tyyppi (family) Arial.
Hieman vaikeammin luettavaa. Fontin asetuksina italic ja bold (lihavoitu), fontin koko 12 pikseliä, tekstirivin korkeus 30 pikseliä ja fontin tyyppi (family) Georgia.
FONTIN NIMI
Fontti-tyyppi voidaan asettaa fontin nimen avulla. Muista käyttää www-sivuilla helposti luettavissa olevia ja yleisiä fontti-tyyppejä:
CSS-ohjeet:
p.nimi1 {
font-family: "Times New Roman", Times, serif;
color: #4d4dff;
}
p.nimi2 {
font-family: Arial, Helvetica, sans-serif;
color: #4d4dff;
}
p.nimi3 {
font-family: Courier;
color: #4d4dff;
}
p.nimi4 {
font-family: Zapf Chancery;
color: #4d4dff;
}
p.nimi5 {
color: #4d4dff;
font-family: Papyrus;
}
HTML-elementtiin liittäminen:
<p> Tälle tekstille ei ole asetettu mitään muotoilua </p>
<p class="nimi1">Käytettävä fontti on Times New Roman.</p>
<p class="nimi2">Tässä fontti on Arial.</p>
<p class="nimi3">Tässä fontti on Helvetica.</p>
<p class="nimi4">Tässä fontti on Zapf Chancery.</p>
<p class="nimi5">Tässä fontti on Papyrus.</p>
Tulos www-sivulla:
Tälle tekstille ei ole asetettu mitään muotoilua
Käytettävä fontti on Times New Roman.
Tässä fontti on Arial.
Tässä fontti on Helvetica.
Tässä fontti on Zapf Chancery.
Tässä fontti on Papyrus.
FONTIN KOKO
Tekstirivien väliä voidaan suurentaa tai pienentää:
CSS-ohjeet:
div.pikselit {
font-size: 19px;
}
div.prosentit {
font-size: 150%;
}
div.emmi {
font-size: 0.7em;
}
div.kokoA{
font-size: xx-small;
}
div.kokoB{
font-size: x-small;
}
div.kokoC{
font-size: smaller;
}
div.kokoD{
font-size: small;
}
div.kokoE {
font-size: large;
}
div.kokoF {
font-size: larger;
}
div.kokoG {
font-size: x-large;
}
div.kokoH {
font-size: xx-large;
}
div.kokoI {
font-size: medium;
}
.punaruskea{
color:#990000;
}
HTML-elementtiin liittäminen:
<div class="punaruskea">
<p> Normaali teksti on kooltaan 16 pikseliä </p>
<div class="pikselit"> Koko - 19px </div>
<div class="prosentit"> Koko - 150% </div>
<div class="emmi"> Koko - 0.7em </div>
<div class="kokoA"> Koko - xx-small </div>
<div class="kokoB"> Koko - x-small </div>
<div class="kokoC"> Koko - smaller </div>
<div class="kokoD"> Koko - small </div>
<div class="kokoE"> Koko - large </div>
<div class="kokoF"> Koko - larger </div>
<div class="kokoG"> Koko - x-larger </div>
<div class="kokoH"> Koko - xx-larger </div>
<div class="kokoI"> Koko - medium </div>
</div>
Tulos www.sivulla:
Normaali teksti on kooltaan 16 pikseliä
FONTIN TYYLI
Tekstille fonttityypin lisäksi voidaaan asettaa tyyli, normaali tai "kursiivi":
CSS-ohjeet:
p.normi {
font-style: normal;
}
p.italo {
font-style: italic;
}
p.obelix{
font-style: oblique;
}
HTML-elementteihin liittäminen:
<p class="normi">Tekstin tyyli, normal.</p>
<p class="italo">Tekstin tyyli, italic.</p>
<p class="obelix">Tekstin tyyli, oblique.</p>
Tulos www-sivulla:
Tekstin tyyli, normal.
Tekstin tyyli, italic.
Tekstin tyyli, oblique.
FONTTI - KIRJAIMET
CSS-muotoilu jolla voi pienet kirjaimet muuttaa näyttäväksi isoina kirjaimina:
CSS-ohjeet:
p.vakio {
font-variant: normal;
}
p.isoina {
font-variant: small-caps;
}
HTML-elementteihin liittäminen:
<p class="vakio">Esiintyjänä oli Jimi Hendrix.</p>
<p class="isoina">Esiintyjänä oli Jimi Hendrix.</p>
Tulos www-sivulla
Esiintyjänä oli Jimi Hendrix.
Esiintyjänä oli Jimi Hendrix.
FONTIN "VAHVUUS"
CSS-asetukset joilla vaikutetaan kirjaimien "vahvuuteen":
CSS-ohjeet:
p.basic {
font-weight: normal;
}
p.tukeva {
font-weight: bold;
}
p.lihava {
font-weight: bolder;
}
p.laiha{
font-weight: lighter;
}
p.numero100{
font-weight: 100;
}
p.numero200{
font-weight: 200;
}
p.numero400 {
font-weight: 400;
}
p.numero600 {
font-weight: 600;
}
p.numero900{
font-weight: 900;
}
HTML-elementteihin liittäminen:
<p> Teksti ilman asetuksia ! </p>
<p class="basic"> Normaali teksti- normal </p>
<p class="tukeva"> "Tukevahko" teksti - bold </p>
<p class="lihava"> "Lihavoitu" teksti - bolder </p>
<p class="laiha"> "Hoikka" teksti - lighter </p>
<p> Alla asetukset tehty numero-arvolla: </p>
<p class="numero100"> Koko - 100 </p>
<p class="numero200"> Koko - 200 </p>
<p class="numero400"> Koko - 400 </p>
<p class="numero600"> Koko - 600 </p>
<p class="numero900"> Koko - 900 </p>
Tulos www-sivulla:
Teksti ilman asetuksia !
Normaali teksti- normal
"Tukevahko" teksti - bold
"Lihavoitu" teksti - bolder
"Hoikka" teksti - lighter
Alla asetukset tehty numero-arvolla:
Koko - 100
Koko - 200
Koko - 400
Koko - 600
Koko - 900
LINKITETTY FONTTI-TYYPPI
Tekstissä käytettävä fonttityyppi voidaan myös linkittää käytettäväksi www-sivulla. Tässä esitellään
miten käytetään Googlen fontteja HTML-koodauksessa ja CSS-muotoiluna.
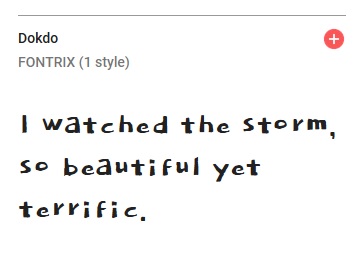
Esimerkki fonttina käytetään Dokdo-fonttia.
1. Googlen fonts-sivulla halutun fontin kohdalla klikataan fontin nimen oikealla puolella olevaa punaista ympyrää.

2. Klikkauksen jälkeen www-sivun alareunaan avautuu musta palkki (Family Selected), klikataan mustaa palkkia.

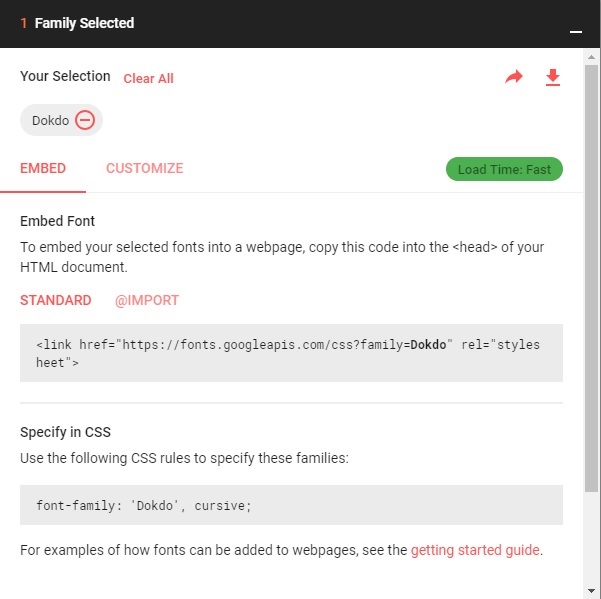
3. Avautuu ikkuna josta voidaan kopioida fontin tarvitsemat linkki ja CSS-ohje.

4. Kopioitu linkki liitetään www-sivun HTML-koodauksessa head-elementtiin.
Kopioitu CSS-ohje liitetään HTML-koodauksen style-elementtiin tai www-sivun käyttämään css-tiedostoon:
HEAD-elementtiin lisättävä linkki:
<link href="https://fonts.googleapis.com/css?family=Dokdo" rel="stylesheet">
CSS-ohjeet:
.google_fontti{
font-family: 'Dokdo', cursive;
}
.ohjeet{
font-size: 150%;
color:#cc4400;
}
HTML-elementteihin liittäminen:
<h3 class="google_fontti"> Googlen fontti otsikossa </h3>
<p class="google_fontti">
Googlen fontti tekstissä, ilman lisämuotoiluja.
</p>
<h3 class="ohjeet google_fontti"> Googlen fontti ja CSS-ohje </h3>
<p class="ohjeet google_fontti">
Googlen fontti ja lisämuotoiluja toisella CSS-ohjeella.
</p>
Tulos www-sivulla:
Googlen fontti otsikossa
Googlen fontti tekstissä, ilman lisämuotoiluja.
Googlen fontti ja CSS-ohje
Googlen fontti ja lisämuotoiluja toisella CSS-ohjeella.