- HTML
- Ilmoitukset selaimelle
- Teksti
- Kuva
- Linkki
- Taulukko
- Lomake, form
- Lomake, input
- Media
- Väri
- Piirto
- Linkit
HTML5 - ensimmäinen www-sivu
Tämän opas ei varsinaisesti opasta miten www-sivusto rakennetaan vaan esittelee HTML-elementtejä ja niiden käyttämistä sekä
kokeilu-esimerkkejä.
Alla oleva esimerkki www-sivun tekemisessä tarvitaan:
- Notepad++ teksti-editoria, ilmaisohjelma PC:lle
- Crome selain, käytetään tiedon ja materiaalien etsimiseen
- Firefox tai Opera selain, käytetään toteutettavien www-sivujen testaamisessa
- Tiedosto-kansio, omalla tietokoneella oleva kansio johon talletaan kaikki www-sivulla tai -sivustolla tarvittavat tiedostot
Hyödylliset näppäin-yhdistelmät
Näiden avulla tekeminen on nopeampaa, yleiset:
- Ctrl + A valitsee kaiken, esim kaikki tiedostot tai tekstin
- Ctrl + C kopio valitun kohteen
- Ctrl + V liittää kopioidun siihen kohtaan jossa kursori on tai kuvan kuvankäsittely-ohjelmaan
- Ctrl + X leikkaa valitun kohteen pois
- Alt + Tab Paina ja pidä Alt-painike pohjassa, Tab-painikkeen painalluksilla voit vaihtaa aktiivisia ohjelmia
www-sivun koodaaminen, Notepad++ ja www-selain
Opettele käyttämään ainakin seuraavia Notepad++ ohjelmassa hyödyllisiä näppäinyhdistelmiä:
- Ctrl + S , Tallentaa aktiivisena olevan tiedoston
- Ctrl + H , Etsi-Korvaa toiminto
- Ctrl + Z , Peruuta toiminto, Undo
Selaimen päivittämisen pikapainike :
- F5 , Päivittää internet-selaimessa auki olevan www-sivun
Yksinkertaisesti, www-sivun html-kooditiedostoja muokataan ja talletaan Notepad++ ohjelmassa sekä talletettuja tiedostoja testataan internet.selaimessa:
- Muokkaa koodia , kirjoita, muokkaa ja liitä sisältöä Notepad++ ohjelmassa
- Ctrl + S , Talleta tiedosto Notepad++ ohjelmassa
- Aktivoi selain , jossa koodattavana oleva www-sivu avoinna
- F5 , päivitä selain nähdäksesi tekemiesi muutoksien vaikutus www-sivulla
Tehtävä
1. Avaa aluksi tietokoneesta Kansio-järjestelmä (Folder) ja luo omalla sukunimellä sinne uusi kansio.
Paikka jonne kansio luodaan voi olla muistitikku, verkkoasema tai oman tietokoneen "kovalevyllä", tarkista ensin minne on lupa ja mahdollisuus
kansio luoda.
2. Alla on hyvin yksinkertaisen www-sivun html koodaus. Kopioi koodi, avaa Notepad++ ja liitä kopioimasi Notepad++ ohjelmaan uudeksi tiedostoksi.
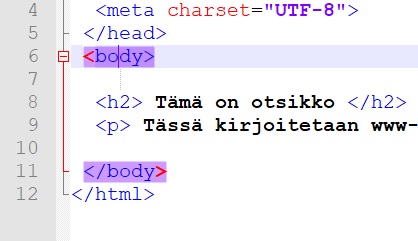
Huomaa ! Notepad++ ohjelmaan liitetty html-koodi on mustalla fontilla ennen kuin se on tallennettu oikeaan tallennusmuotoon !
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<h2> Tämä on otsikko </h2>
<p> Tässä kirjoitetaan www-sivulle tavallista tekstiä. </p>
</body>
</html>
3. Valitse Notepad++ ohjelmassa File - Save As.. (Tiedosto - Tallenna nimellä..) ja etsi tekemäsi kansio sekä avaa kansio.
4. Kirjoita Tiedostonimi-kentään Notepad++ ohjelmassa testi.html ja valitse hiirellä Tallenna-painike tai paina Enter-painiketta näppäimistöllä.
5. Mikäli Notepad++ ohjelmassa tallennus tuli tehtyä oikein, tekstiin tuli värejä.
6. Seuraavaksi avataan testi.html-tiedosto selaimeen KANSIOSTA.
7. Klikkaa kansio auki ja etsi tallentamasi tiedosto.
8. Klikkaa tiedoston nimeä hiiren oikealla painikkeella, valitse Avaa sovelluksessa ja valitse Firefox hiiren vasemmalla painikkeella.9. Muokkaa Notepad++ ohjelmassa auki olevaa testi.html tiedostoa vaihtamalla otsikon teksti, sen jälkeen paina Ctrl + S (talleta). Aktivoi selain jossa testi.html on auki ja paina näppäimistöstä F5 -painiketta (päivittää selaimen). Tarkista näkyykö tekemäsi muutos selaimessa.
10. Huomaa käyttäessäsi Notepad++ ohjelmaa, kun klikkaat hiirellä jonkin HTML-elementin aloitusmerkkiä tämä väri vaihtuu ja kyseisen elementin lopetus-merkin väri vaihtuu myös. Kuvassa body-elementin aloitus- ja lopetus-merkit. Ominaisuuden avulla voi löytää koodauksesta puuttuvia lopetus-merkkejä sekä muita virheitä.

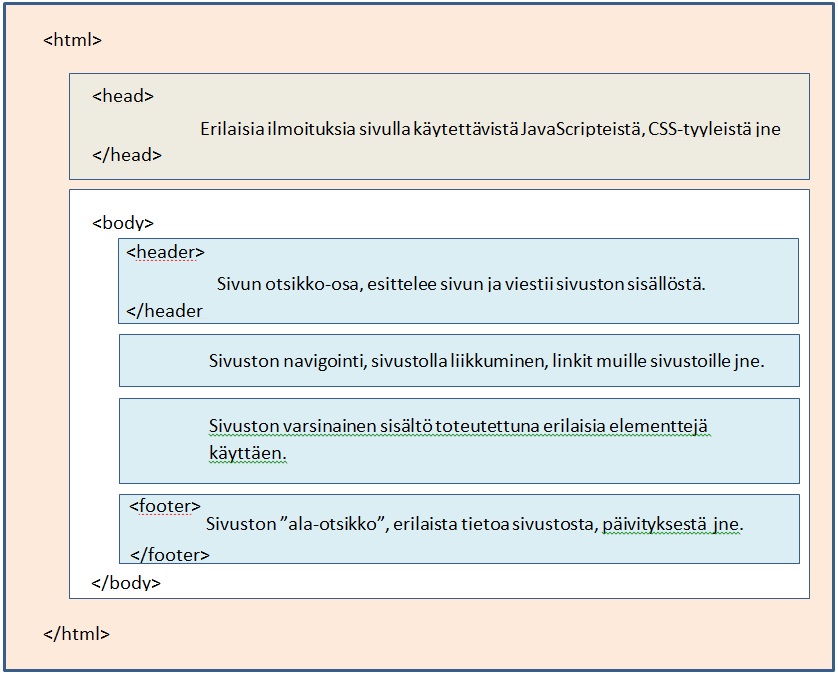
Yksinkertaisen www-sivun HTML-koodauksen rakenne
Kuvassa alla, esitellään ensimmäiset ja tärkeimmät www-sivun HTML-elementit. HTML-elementeillä luodaan www-sivun rakenne sekä sijoitetaan www-sivulla näkyvä sisältö, CSS-muotoilut, ohjelmakoodaukset sekä mahdolliset linkit ja asetukset.

Kuvan eli www-sivun HTML-koodauksen pääelementit:
- <html> - elementti jonka sisälle sijoitetaan koko www-sivun koodaus ja linkit muualla sijaitseviin tiedostoihin
- <head> - elementtiin sijoitetaan selainta ohjaavat koodaukset sekä linkit
- <body> - elementissä sijaitsee www-sivun sisältö omissa HTML-elementeissään, linkit, osa ohjelmakoodista (esim PHP, JavaScript)
- <header> - elementti näkyy www-sivun yläosassa eräänlaisena otsikko-osana jossa voi sijaita esimerkiksi www-sivustolla liikkumiseen tarvittavat elementit, tekstiä tai kuvia
- <elementtejä> - joukko erilaisia HTML-elementtejä www-sivun sisällön esittämiseksi
- <footer> - sivun ala-osa jossa voi sijaita esimerkiksi yhteystietoja ja linkkejä
Kuvassa (alla) eräs www-sivu.

- Koko näkymä, body-elementin sisällä
- Ruskea-osa ylhäällä,
- header-elementti jossa tässä tapauksessa tekstiä
- Vihreä-osa vasemmalla,
- menu-elementti tarkoitettu sivustolla liikkumiseen
- Keskellä ja oikealla,
- varsinainen sivun sisältö erilaisilla HTML-elementeillä toteutettuna
- Ruskea-osa alhaalla,
- footer-elementti sisältönä www-sivuston tekijä tietoja
Yhteenveto
HTML-elementeillä,
- sijoitetaan www-sivulle sisältö
- sisältöön liitetään CSS-ohjeita
- ohjelmointia
- selainta ohjaavia asetuksia