- HTML
- Ilmoitukset selaimelle
- Teksti
- Kuva
- Linkki
- Taulukko
- Lomake, form
- Lomake, input
- Media
- Väri
- Piirto
- Linkit
Värien käyttäminen
Värit voidaan ilmaista useammalla tavalla, esimerkiksi värin englanninkielisellä nimellä (rajoitettu määrä värejä),
heksalukuna tai RGB-arvona. Väri voidaan asettaa myös läpikuultavaksi jolloin tausta näkyy värin lävitse.
Värien englanninkielisiä nimiä on 140 kpl, w3scools.com on hyvä paikka värien lisäksi muiden perusasioiden
tutkimiseen.
Googlella voit löytää esimerkiksi palvelun joka muodostaa palveluun ladatusta kuvasta kaksi esimerkki-sivua väreistä,
tumman ja vaalean.
Värin ilmoittaminen nimellä
Alla, joitain värejä:
| Väri | Esimerkki | Väri | Esimerkki |
|---|---|---|---|
| DarkMagenta | Chartreuse | ||
| Fuchsia | GreenYellow | ||
| Indigo | OrangeRed | ||
| Tomato | SlateBlue | ||
| Thistle | Salmon |
Tekstin väriä voi vaihtaa vaikka seuraavilla tavoilla:
Tässä on <span style="color:fuchsia">span-teksti</span>
Tässä on span-teksti
Tässä on <font style="color:tomato">font-teksti</font>
Tässä on font-teksti
Alla rullaava värikäs teksti font- ja marquee -elementeillä toteutettuna:
Yllä näkyvän toteuttaminen www-sivulle:
<marquee
align=bottom
behavior=scroll
bgcolor="#FFEEFF"
direction=left
height="30"
hspace="10"
loop="infinite"
scrollamount="2"
scrolldelay="0"
vspace="10"
width="98%"
>
<font color="salmon">Tekstiä voi </font>
<font color="purple">laittaa värikkäänä </font>
<font color="MediumVioletRed ">rullaamaankin !</font>
</marquee>
Värin RGB-arvo
Väri RGB-arvo ilmoittaa punaisen (Red), vihreän (Green) ja sinisen (Blue) värin määrät. Värin arvo esitetään
kolmen luvun avulla, lukuina 0 - 256 (tai prosentteina 0 - 100%).
Huom! Jos lasketaan värien maksimiarvojen kertolasku, 256 * 256 * 256, saadaan 16 777 216 mahdollista värisävyä.
<span style="color:RGB(23,200,111);font-weight:bold"> Tämä on vihreää tekstiä </span>
Väri heksalukuna
Värin heksaluku muodostetaan värin RGB-arvosta, desimaaliluvusta, punaisen (Red), vihreän (Green) ja sinisen (Blue) värin arvoista. Väri heksalukuna esitetään yleensä kolmen kaksilukuisen heksaluvun ryhmänä, heksalukuina 00 - FF.
Tämä on magentaa tekstiä
<span style="color:#CB1BE4;font-weight:bold"> Tämä on vihreää tekstiä </span>
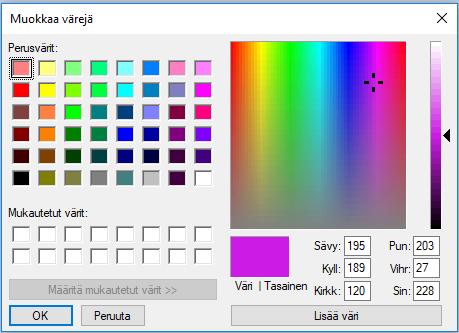
Yllä oleva magenta-teksti on otettu MS-Paint ohjelman värityökalussa RGB-arvona (203-27-228) ja muunnettu desimaaliluvuista heksaluvuiksi:
203 = CB 27 = 1B 228 = E4

Joitain värityökaluja netissä:
RabidTables ColorPicker ImageColorPicker
Katso lisää väreistä ja niiden käyttämisestä CSS-oppaista.