- HTML
- Ilmoitukset selaimelle
- Teksti
- Kuva
- Linkki
- Taulukko
- Lomake, form
- Lomake, input
- Media
- Väri
- Piirto
- Linkit
Piirtäminen ja canvas-elementti
HTML5:een tuli uutena piirtämiseen tarkoitettu canvas-elementti.
Itse elementti on yksinkertainen, mutta koordinaattien hahmottaminen sekä piirtämisen ohjaaminen esim JavaScriptillä
on jo haastavampaa. Alla canvas-elementin atribuutit ja määritteet.
| Atribuutti | Määrite | Tarkoitus |
|---|---|---|
height | lukuarvo pikseleinä | Korkeus |
width | lukuarvo pikseleinä | Leveys |
id | tunniste | Kohdistaa id-tunnisteella canvas-elementtiin script-elementti ja sen komentosarja |
style | muotoilu määritteitä | Esimerkiksi viivan vahvuus ja väri liittyviä asetuksia |
Piirtäminen on suhteellisen helppoa kun kyseessä on suorakulmio, pisteestä toiseen pisteeseen viivan piirto tai ympyrä.
Alle on piiretty canvas-elementillä 200*100 pikselinen nelikulmio, jonka viivan leveys on 1 px ja viivan väri
vaaleanvioletti.
<canvas id=omaCanvas width="200" height="100" style="border:1px solid #9922EE;">
Selaimesi ei tue canvas-elementtiä !
</canvas>
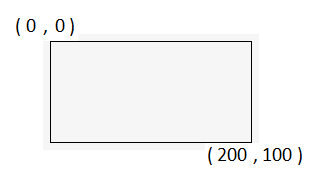
Tässä kohtaa on hyvö tarkastella piiretyn nelion koordinaattipisteitä. Neliö on kooltaan 200*100 pikseliä (piiretty canvas-elementillä).

Suorakulmion koordinaattipisteet pikseleinä.
Piiretään viiva (alla) vasemman yläkulman koordinaattipisteestä (0,0) ja oikeaan alakulmaan (200,100).
<canvas id=omaCanvas2 width="200" height="100" style="border:1px solid #9922EE;">
Selaimesi ei tue canvas-elementtiä !
</canvas>
<script>
var c=document.getElementById("omaCanvas2");
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();
</script>
Alla tulos:
Ympyrä
Tehdään 200*200 canvas-piirtoalusta ja piirretään sen sisään ympyrä:
<canvas id="omaCanvas1" width="200" height="200" style="border:1px solid #ff00ff;">
Selaimesi ei tunne canvas-elementtiä tai JavaScript on estetty.</canvas>
<script>
var c = document.getElementById("omaCanvas1");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.arc(100,100,60,0,2*Math.PI);
ctx.stroke();
</script>
Tekstiä
Tehdään 400*100 canvas-piirtoalusta ja ja sen sisään sijoitetaan tekstiä:
<canvas id="omaCanvas3" width="400" height="100" style="border:1px solid #ff00ff;">
Selaimesi ei tunne canvas-elementtiä tai JavaScript on estetty.</canvas>
<script>
var c = document.getElementById("omaCanvas3");
var ctx = c.getContext("2d");
ctx.font = "20px Arial";
ctx.fillText("Eka Javascript teksti canvas-elementtiin",10,50);
</script>
Lisää canvas-elementistä ja sen käyttämisestä JavaScript-oppaassa.
KESKEN KESKEN KESKEN KESKEN