- HTML
- Ilmoitukset selaimelle
- Teksti
- Kuva
- Linkki
- Taulukko
- Lomake, form
- Lomake, input
- Media
- Väri
- Piirto
- Linkit
Audio, äänet ja musiikki
Äänen upottamiseen www-sivulle ilman kuvaan käytetään HTML5:ssä audio-elementtiä,
vaihtoehtoisia edelleen suositeltuja mutta poistuvia elementtejä ovat embed-
ja object-elementit.
Audio-elementti
Yksinkertaisimmillaan äänen sivulle saa aikaiseksi seuraavasti:
<audio src="torvenposaus.ogg"> </audio>
Mikäli elementissä on source-atribuutissa määrite
autoplay, esitys alkaa automaattisesti, muutoin sivulle on
lisättävä erilliset kontrollit controls-määritteellä (suositeltavaa!!).
audio-elementtiä ei kaikki selaimet tue samalla tavalla johtuen eri
äänitemuodoista (esim IE vanhemmat versiot). Äänitiedosto kannattaa esittää vähintään kahdessa eri muodossa,
mp3 tai ogg.
Taulukossa on mainittu eri selainten tukemat tiedostomuodot (tuet tarkistamatta 2018 syyskuussa):
| Selain | MP3 | WAV | OGG |
|---|---|---|---|
Explorer | OK | EI | EI |
Crome | OK | OK | OK |
Firefox | EI | OK | OK |
Safari | OK | OK | EI |
Opera | EI | OK | OK |
MIME-tyypillä ilmoitetaan yksinkertaisesti median talletusmuoto elementille määritteenä,
audio-elementin MIME-tyypit ovat seuraavat:
| Äänitiedoston tallennusformaatti | MIME-tyyppi |
|---|---|
MP3 | audio/mpeg |
WAV | audio/wav |
OGG | audio/ogg |
Seuraavassa taulukossa on audio- ja
source-elementin atribuutit ja määritteet:
| Atribuutti | Tarkoitus / määritteet |
|---|---|
autoplay | Jos asetettu, media käynnistyy automaattisesti sivulle siirryttäessä |
controls | Jos asetettu, selain esittää medialle omat kontrollinsa |
loop | Jos asetettu, selain toistaa äänitiedostoa |
mediagroup | Elementin liittäminenilmoitettuun ryhmään |
muted | Jos asetettu, ääni mykistetty |
preload | Pyyntö median esilataksesta, määritteet:"none" - ei esilatausta"metadata" - metadatan esilataus"auto" - täysi esilataus |
src | Mediadatan osoite tai talletuspaikka (käytetään source -elementissä) |
type | Mediadatan talletusmuoto, määritteet:"audio/ogg""audio/mpeg""audio/wav"(käytetään source -elementissä) |
Seuraavassa esimerkissä äänitiedosto on linkitetty sivuston Video-kansiosta sivulle kolmessa eri muodossa
(wav, mp3 ja ogg) jolloin välttyy eri valmistajien selain tukiongelmilta.
Huomaa selamen oma kontrolli-paneeli
median esittämiseksi on erilainen eri selaimilla.
Yllä olevan toteutus html-koodissa:
<audio controls>
<source src="../Video/dreamworks.wav" type="audio/wav">
<source src="../Video/dreamworks.mp3" type="audio/mpeg">
<source src="../Video/dreamworks.ogg" type="audio/ogg">
Selaimesi ei tuo näitä audio-elementtiä ja siinä käyttettäviä talletusmuotoja.
</audio>
Äänitiedosto voidaan linkittää joltain www-sivustolta seuraavasti:
<source
src="http://en.wikipedia.org/wiki/File:20th_Century_FOX_fanfare.ogg"
type="audio/ogg">
Embed ja object-elementit
Vanhemmilla HTML- sekä XHTML-koodatuilla sivuilla embed-elementillä
toteutus olisi seuraavan tyyppinen.
<embed height="70" width="250" src="../Video/dreamworks.mp3">
<object width="400" height="400" data="helloworld.swf"> </object>
Huomaa etteivät nämä elementit välttämättä edes enään toimi nykyisissä selaimissa !!!
Video
Video voidaan sivustolla käynnistää joko www-sivustojen kansiosta (video-tiedosto) eli upotettu video tai
esimerkiksi Yuotube:sta eli linkitetty video. Tutustu myös mp4 -tiedoston muuttamiseen ogg-muotoon konvertterilla
(esim hakusanoiksi: muunna mp4 ogg). HTML5:ssä on video-elementti
sekä video-elementtiin liittyvä source-elementti.
| Atribuutti | Esimerkki | Tarkoitus / määritteet |
|---|---|---|
autoplay | <video controls autoplay> | Automaattinen videon käynnistyminen. |
controls | <video controls autoplay> | Esittääkö selain omat videokontrollinsa. |
height | <video width="320" height="240" controls> | Videon esittämiseen käytetyn elementin korkeus ja leveys pikseleinä. |
loop | <video width="320" height="240" controls loop> | Videon jatkuva toisto, loop. |
muted | <video width="320" height="240" controls muted> | Videon esittäminen ilman videotiedostoon liittyvää ääntä, muted |
poster | <video width="320" height="240" | Videon esittämisessä käytetyn elementin taustakuva |
preload | <video width="320" height="240" | Atribuutilla määritteet: none - selain ei hae audio- tai videodataa valmiiksi eikä käynnistä esitystä metadata - selain hakee datan metatiedot auto - selain hakee metatiedot sekä datan valmiiksi, selaimen astukset saattavat kuitenkin estää tämän |
src | <video width="320" height="240" | Median talletuspaikka, nimi sekä talletusmuoto. |
type | <source src="movie.mp4" type="video/mp4"> |
Mediadatan talletusmuoto, ns MIME-tyyppi määrite: mp4 - video/mp4 Ogg - video/ogg WebM- video/webm |
Koska eri selaimet tukevat eri tiedosto muotoja varmista videon näkyvyys muuttamalla video toiseen muotoonkin. Videon tiedotostomuodon muunttamiseen löytyy www-palveluja sekä ohjelmia. Taulukossa (alla) on yleisimpien selainten tukemat videomuodot.
(Tilanne tarkistamatta 17.9.2018)
| Selain | MP4 | OGG | webM |
|---|---|---|---|
Explorer (IE) | Tuki | EI | EI |
Crome (Google) | Tuki | Tuki | Tuki |
Firefox (Mozilla> | EI | Tuki | Tuki |
Safari (Mac) | Tuki | EI | EI |
Opera | EI | Tuki | Tuki |
Videon esittämisen periaate kun video tiedostot samalla palvelimella kuin www-sivut:
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
</video>
Videon esittämisen periaate jostain www-osoitteesta:
<video width="320" height="240" controls>
<source src="http://www.videotunarit.org/kokoelma/movie.mp4" type="video/mp4">
<source src="http://www.videotunarit.org/kokoelma/movie.ogg" type="video/ogg">
</video>
Video käyttäen omia CSS-muotoiltuja painikkeita:
Alkuperäinen trailer Big Buck Bunny.
Yllä oleva pikku videon ohjaus on toteutettu painikkeilla sekä JavaScript:llä. Painikkeisiin on lisätty tässä oppaassa käytettyjen painikkeiden CSS-muotoilu, (class="button"). Esimerkkissä videon leveys on asetettu siten suurimmillaankaan ylitä oppaassa käytettyä leveyttä. Alla ko videolle tarvittava koodaus.
<!-- ( lähde: http://www.blender.org/features-gallery/movies/ ) -->
<div id="button-box">
<button onclick="playPause()" class="button"> Play/Pause </button>
<button onclick="makeBig()" class="button"> Suuri </button>
<button onclick="makeSmall()" class="button"> Pieni </button>
<button onclick="makeNormal()" class="button"> Normaali </button>
<br>
<video id="video1" width="420" poster="../kuvat/bunny.png">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="http://download.blender.org/peach/trailer/trailer_1080p.ogg"
type="video/ogg">
<!-- ALKUPERÄINEN: <source src="mov_bbb.ogg" type="video/ogg"> -->
Selaimesi ei tue HTML5:n videota.
</video>
</div>
<script>
var myVideo=document.getElementById("video1");
function playPause()
{
if (myVideo.paused)
myVideo.play();
else
myVideo.pause();
}
function makeBig()
{
myVideo.width=560;
}
function makeSmall()
{
myVideo.width=320;
}
function makeNormal()
{
myVideo.width=420;
}
</script>
iframe -elementti
Video Yuotubesta voidaan liittää sivuun iframe-elementillä seuraavasti:
(Huom ! Kaikkia Youtube-videoita ei ole liitettävissä omilla www-sivuilla näkymään ! )
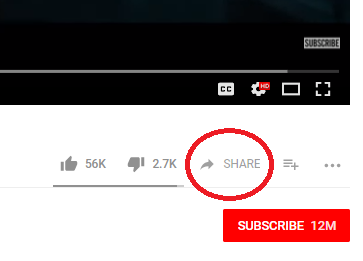
1. Etsi haluamasi video Youtubesta.
2. Klikkaa kuvan osoittamasta kohdasta, SHARE.

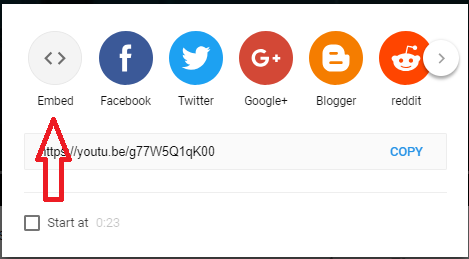
3. Valitse Embed.

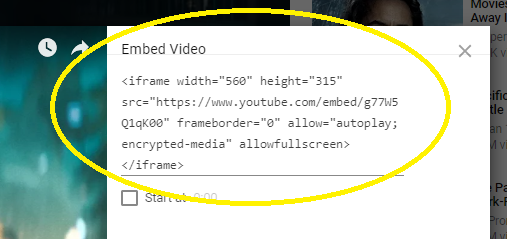
4. Kopioi Embed Video -tekstin alta iframe-elementti ja öiitä se oman www-sivusi koodaukseen.

5. Valmis !
embed -elementti
Video Yuotubesta voidaan liittää sivuun embed-elementillä seuraavasti:
(Huom ! Kyseinen video vaatii flash:n asentamisen tietokoneelle ! )
<embed
width="420" height="345"
src="http://www.youtube.com/v/XGSy3_Czz8k"
type="application/x-shockwave-flash">
</embed>
Huom ! Tämä video versio on saatettu poistaa Youtube:sta!