- Aluksi
- Muuttujat
- Funktiot
- Tapahtumat
- Metodit
- Ehto ja toisto
- Lomakkeet
- CSS ja JavaScript
- Kikka-paikka
- TEHTÄVÄT
- Muut ohjeet ja linkit
JavaScript -tehtäviin linkkejä
Linkit on sivulle joissa tehtävät sijaitsee joko sivun lopussa tai JS-koordi esimerkin jälkeen.
Tapahtumat/Satunnaisluku - Tehtävät 13
Tapahtumat/Päivämäärä - Tehtävät 14 -17
Tapahtumat/Taulukko - Tehtävä 18
Tehtävät 21 - 2X
Tehtävät ovat hiukan haastavampia, tehtäviin on vinkkejä ja linkkejä.
Tehtävä 21
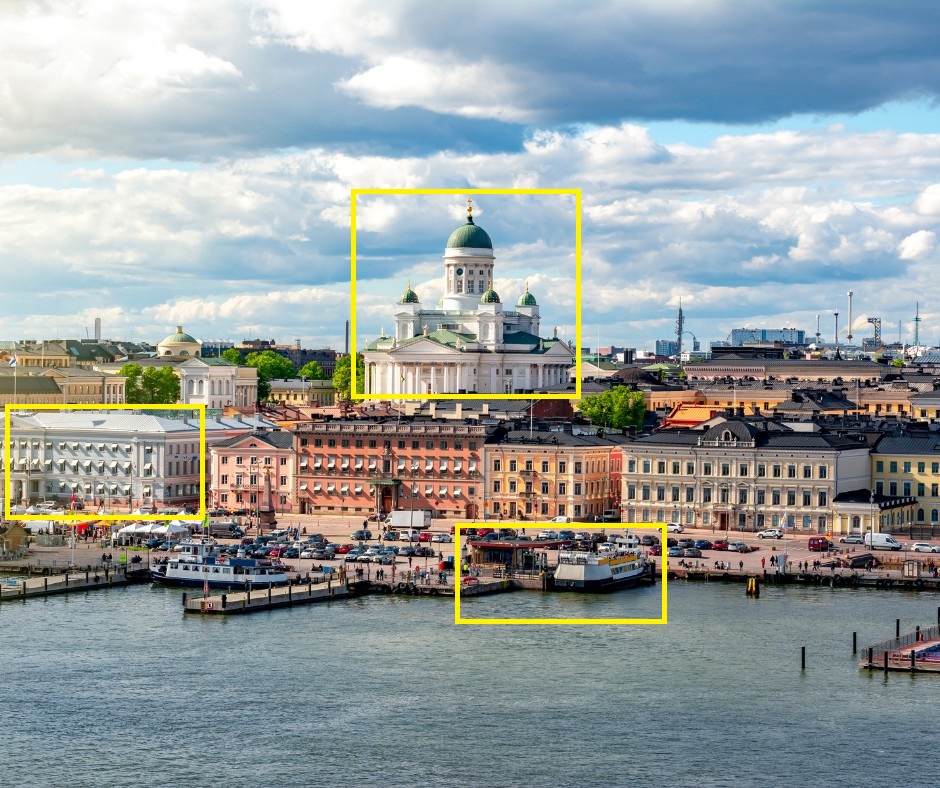
Tehtävä, tarvitset jonkin kuvan jossa on 3 - 4 kohdetta, esimerkiksi rakennuksia, autoja, eläimiä tai henkilöitä. Tarkoituksena JS-koodata kuvaan kohteita joita klikkaamalla avautuu lisätietoa antavia teksti-laatikoita (box-model).
Esimerkki kuvassa on kolme nelikulmaista aluetta, keltaisen viivan neliöt.
1. Valisemastasi kuvasta on löydyttävä alueita jotka voisi rajata neliöllä, neliöistä on selvitettävä vasemman yläkulman sekä oikean
alakulman X- ja Y-koordinaatit hiiren click-metodi esimerkin avulla.
- kopioi click-metodin koodaus ja muokkaa se näyttämään kuvasta X- ja Y-koordinaatteja.
2. Sovella ja toteuta JS-koodaus jolla neliöitä klikkaamalla lisätieto-laatikot avautuu.
- vihje, koodaa if-lauseet joilla voidaan tutkia X- ja Y-koordinaatteja ja niiden perusteella näyttää lisätietolaatikoita
3. Lisää myös lisätieto-laatikon sulkeminen.
4. Muokkaa yksi kohteista avaamaan ja sulkemaan lisätieto-laatikko kun hiiren osoitin on neliö kohdalla.

Esimerkki kuvasta josta voi selvittää alueita ja kirjoittaa lisätietoja